SteelSeries Gauges: Difference between revisions
No edit summary |
|||
| (64 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{AddOnBanner|name=SteelSeries Gauges|type=Web Page|author=Mark Crossley|contact='mcrossley' via the forum|updated= | {{AddOnBanner|name=SteelSeries Gauges|type=Web Page|author=Mark Crossley|contact='mcrossley' via the forum|updated=23 October 2018|version=2.7.2}} | ||
[[Image:gauge.png|left]] | |||
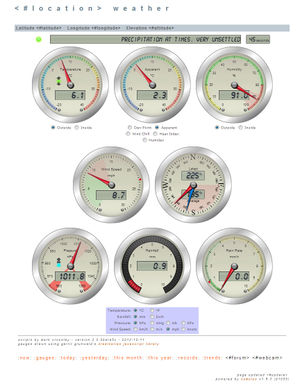
[[Image:Steelseries-sshot-3.jpg|thumb|Default Gauges]] | |||
[[Image:Steelseries-sshot-1.jpg|thumb|All Gauges Shown]] | |||
[[Image:Steelseries-sshot-2.jpg|thumb|No Optional Gauges Shown]] | |||
= SteelSeries JavaScript Gauges = | = SteelSeries JavaScript Gauges = | ||
Based on the JavaScript/HTML5 Canvas SteelSeries gauges, this weather gauge page is now available in version 2. | |||
The page is Ajax based and uses the JQuery library to pull a JSON formatted data file from your web server to update the gauge values. By default the page is configured to update every 60 seconds. | |||
Each gauge has has an optional pop-up information box that contains some additional text based data for today, and a graph of recent trends for relevant values. | |||
Please note that these gauges use HTML5 'features' and so will not run on older browsers, in particular versions of Internet Explorer prior to IE9. Also if you are planning on embedding the code in an existing page, then the whole page should be converted to the HTML5 standard. | |||
== Quick Start Guide for Cumulus 1 Users (Other software users may want to scan this too) == | |||
1. Extract all the file in the SteelSeries zip file to a folder on your PC. | |||
2. Copy "realtimegaugesT.txt" to your Cumulus web folder (N.B. The file in the SteelSeries zip is for Cumulus 1, Cumulus MX supplies its own file with this name, but using a slightly different format). | |||
3. Copy "gauges-ssT.htm" to your Cumulus web folder. | |||
4. On main Cumulus screen, in '''Configuration''' menu, pick ''Internet'' option, '''Files''' tab and complete a row for each file (again this guide is for Cumulus 1, Cumulus MX automatically uploads realtimegauges as a standard file): | |||
realtime file:- | |||
Local filename = <path>\Cumulus\web\realtimegaugesT.txt | |||
Remote filename = <website_root_path>/realtimegauges.txt | |||
Process = Yes | |||
Realtime = Yes | |||
FTP = Yes (unless you are local hosting) | |||
UTF-8 = Yes | |||
gauges HTML file:- | |||
Local filename = <path>\Cumulus\web\gauges-ssT.htm | |||
Remote filename = <website_root_path>/gauges-ss.htm | |||
Process = Yes | |||
Realtime = No | |||
FTP = Yes (unless you are local hosting) | |||
UTF-8 = Yes | |||
(The standard Cumulus template is Cumulus\web\gaugesT.htm, this uses "Cumulus\web\gauges-ssT.htm" so you can retain the old one). | |||
'''''NOTE''': Cumulus does not actually update any data when it processes the (gauges-ssT.htm) web template, it simply replaces the 'static-ish' values such as your station name, location, version etc. If you wish you can edit the ''gauges-ssT.htm'' file and directly enter the information, then you do not need to get Cumulus to process the file, just copy it once to your web site, removing the 'T' from the filename. OR, you can let Cumulus process and upload the HTML file to your web site a few times, then remove it from 'files' tab table.'' | |||
5. If required edit the "gauges.js", the key items are at the top: | |||
- The path on your website to the "realtimegauges.txt" file. | |||
- The relative path on your website to your 'trend' graphs folder (''images'' in standard Cumulus set up). | |||
- The relative path on your website to your old 'gauges.htm' page. (users with 'old' browsers will be redirected to this page) | |||
6. If you do not require the UV/Solar Index gauges, then change the lines | |||
showUvGauge : true, | |||
showSolarGauge : true, | |||
to | |||
showUvGauge : false, | |||
showSolarGauge : false, | |||
7. FTP the folders 'css' and 'scripts' and their contents (the files that are contained in the ZIP file) from your PC to the folder where your "gauges-ss.htm" file is located (probably the same folder where all your other Cumulus HTM files are located) on your web server. | |||
8. Test the page. | |||
=== Relative Paths === | |||
Are just that, they specify where something is on your web site folder structure relative to the page you are currently displaying. | |||
If you are installing to a web folder different from your Cumulus 'root' on your web server, you will first need to edit the "gauges-ss.htm" file, and amend the relative path to your Cumulus "weatherstyle.css" file. So if you copy these gauges to a folder called 'gauges-ss' in the root of your website, the relative path of the Cumulus css file is one folder back in the path. You would then enter the path as "../weatherstyle.css". | |||
== What Next? == | |||
After you get your new gauges page up and running, you will probably want to make it the default gauges page on your web site. So assuming you are running the 'standard' Cumulus web pages (if not then you can figure all this stuff out for yourself), you will need to edit all the Cumulus supplied template files. | |||
These files reside in your "<path to cumulus>\cumulus\web" folder. You will need to edit each xxxxxT.htm file, and near the bottom change the link from "gauges.htm" to "gauges-ss.htm" (also include the path if you have installed the SS gauges into a sub-folder from you main Cumulus web site). | |||
Next time Cumulus updates your web site, the links on all your existing pages should now point to the new SS gauges. | |||
It is as well to leave the original gauges page on your site, the new page will direct any really old incompatible browsers back to the original page. | |||
If you decide on a different 'standard' gauge size, then you need to edit the gauges-ss.css file. By default all the gauges use the ".gaugeSizeStd" class, simply change the width and height settings there,. | |||
You can also remove any HTML elements associated with gauges you will not use as well, again this is not mandatory, the script will remove them dynamically for you. | |||
== Browser Redirects == | == Browser Redirects == | ||
| Line 62: | Line 85: | ||
If you want to redirect browsers that do not have scripting enabled, then you will have to do this in the HTML file itself. In the header section add the following code: | If you want to redirect browsers that do not have scripting enabled, then you will have to do this in the HTML file itself. In the header section add the following code: | ||
<noscript> | |||
<meta http-equiv="refresh" content="3; url=index.htm"/> | |||
</noscript> | |||
Obviously with the url changed to where ever you want the redirect pointing. | Obviously with the url changed to where ever you want the redirect pointing. | ||
== Changing Languages == | == Changing Languages == | ||
To switch statically, you need to edit the "gauges.js" file, and change the line 12: | To switch statically, you need to edit the "gauges.js" file, and change the line 12: | ||
To add a new translation, edit the "language.js" file and copy one of the existing sections e.g. English, to the end of the file, changing all the LANG.EN values to LANG.XX (where XX is the code for the new language), and editing all the strings. The zip file contains a language.js file with English, French, German, Dutch, Swedish, Danish, Finnish, Norwegian, Italian, Spanish, and Catalan translations to get you going. | var strings = LANG.EN, | ||
to | |||
var strings = LANG.XX, | |||
(where XX is the desired language code). | |||
To add a new translation, edit the "language.js" file and copy one of the existing sections e.g. English, to the end of the file, changing all the LANG.EN values to LANG.XX (where XX is the code for the new language), and editing all the strings. The zip file contains a language.js file with English, French, German, Dutch, Swedish, Danish, Finnish, Norwegian, Italian, Spanish, and Catalan translations to get you going. | |||
I see the translations as community effort, so I have created a [[SteelSeries_Translations|translations page for SteelSeries]] here in the Wiki. Please contribute by refining or completing these pages. | |||
If you are only going to use one language, then deleting the unused language options and the changeLang() function from the language.js file will speed up the page load time slightly. | If you are only going to use one language, then deleting the unused language options and the changeLang() function from the language.js file will speed up the page load time slightly. | ||
To switch languages dynamically, you need to add script to your page which sets the LANG object to equal the desired language and then calls the changeLang() function. | To switch languages dynamically, you need to add script to your page which sets the LANG object to equal the desired language and then calls the changeLang() function. e.g. | ||
e.g. | |||
// Dynamic script to change the default language to German | |||
changeLang(LANG.DE); | |||
This will re-label all the gauges, and update the text/radio buttons etc. on the web page. | This will re-label all the gauges, and update the text/radio buttons etc. on the web page. | ||
However, changing the language for the gauges DOES NOT translate the displayed forecast as the text of the message is being supplied by your weather station/software. | However, changing the language for the gauges DOES NOT translate the displayed forecast as the text of the message is being supplied by your weather station/software. | ||
== Forecast Messages == | == Forecast Messages == | ||
By default for Cumulus the <#forecastenc> message is displayed which shows either the Cumulus generated forecast or the external station generated forecast depending on how Cumulus is configured. Starting with version 1.9.2 Cumulus has additional forecast message options: | By default for Cumulus the <#forecastenc> message is displayed which shows either the Cumulus generated forecast or the external station generated forecast depending on how Cumulus is configured. Starting with version 1.9.2 Cumulus has additional forecast message options: | ||
<#cumulusforecastenc> - Always displays the Cumulus generated Zambretti forecast | |||
<#wsforecastenc> - Always displays the external weather station forecast | |||
If you wish to use one of these options, then you should edit the "realtimegaugesT.txt" file and replace the '<#forecastenc>' tag with the one of your choice. | If you wish to use one of these options, then you should edit the "realtimegaugesT.txt" file and replace the '<#forecastenc>' tag with the one of your choice. | ||
NOTE: If your forecast messages use accented characters (or any character not in the basic 103 characters in the LCD font), then I recommend that you disable the digital font on the status/forecast display. Set the following in gauges.js: | NOTE: If your forecast messages use accented characters (or any character not in the basic 103 characters in the LCD font), then I recommend that you disable the digital font on the status/forecast display. Set the following in gauges.js: | ||
digitalForecast : false, | digitalForecast : false, | ||
Weather Display users have different options for the forecast message to be used. By default the ccrlocal file uses the Davis VP %vpforecasttext% tag. Change this to what suits you best: | Weather Display users have different options for the forecast message to be used. By default the ccrlocal file uses the Davis VP %vpforecasttext% tag. Change this to what suits you best: | ||
== Adding Logo's/Custom Images to the Gauge Backgrounds == | %vpforecasttext% Davis VP forecast | ||
%forecasticonword% Words for the (Davis?) forecast icon | |||
%dailywarning/forecast% forecast from input daily weather | |||
== Adding Logo's/Custom Images to the Gauge Backgrounds == | |||
The supplied code contains some commented out instructions to add a small logo to the temperature gauge, and a larger image to the DewPoint gauge. These will probably be removed by most people, they are added to demonstrate how to use this feature. See the comments in gauges.js about removing/adding these logos. | The supplied code contains some commented out instructions to add a small logo to the temperature gauge, and a larger image to the DewPoint gauge. These will probably be removed by most people, they are added to demonstrate how to use this feature. See the comments in gauges.js about removing/adding these logos. | ||
| Line 111: | Line 140: | ||
In order to let the gauge background appear through your images you should make them semi-transparent, which means saving them as PNG files. | In order to let the gauge background appear through your images you should make them semi-transparent, which means saving them as PNG files. | ||
The SteelSeries code will clip your images if they exceed the gauge background area, I suggest you size the images similar to your desired gauge size. The code will resize the image to fit the whole background, so it you want to retain the aspect ratio make your images square! | The SteelSeries code will clip your images if they exceed the gauge background area, I suggest you size the images similar to your desired gauge size. The code will resize the image to fit the whole background, so it you want to retain the aspect ratio make your images square! | ||
== | == Removing a Wind Rose 'gauge' == | ||
From release 2.0 I have integrated the Wind Rose 'gauge' into the standard 'package' | From release 2.0 I have integrated the Wind Rose 'gauge' into the standard 'package', from v2.1.0 it is enabled by default. To disable the Wind Rose you have to make the following changes... | ||
1. Edit gauges-ssT.htm and | 1. Edit gauges-ssT.htm/gauges-ss-basic.htm and delete the 'radar' scripts towards the end of the document | ||
<script src="scripts/windrose.js"></script> | |||
<script src="scripts/RGraph.common.core.min.js"></script> | |||
<script src="scripts/RGraph.rose.min.js"></script> | |||
2. Edit gauges.js, and change... | |||
showRoseGauge : true, | |||
To... | |||
showRoseGauge : false, | |||
That's it, the Wind Rose should now | That's it, the Wind Rose should now be removed from your page. | ||
Note for VWS users the Wind Rose will be automatically disabled, but these users should still remove the scripts from the HTML as above to reduce the page load times. | |||
== Altering the gauge 'layout' on the page == | == Altering the gauge 'layout' on the page == | ||
It is easy to 'move' the gauges around the page to create alternative layouts. By default, there are four rows of gauges laid out like this (o = optional gauge)... | It is easy to 'move' the gauges around the page to create alternative layouts. By default, there are four rows of gauges laid out like this (o = optional gauge)... | ||
* * * | |||
* * o | |||
* * * | |||
o o | |||
To move the gauges you just need to edit the HTML file and move <div>'s (and their contents) with a class="gauge". Each 'row' is contained within a <div> with a class="row". If you do re-order the gauges, then DO NOT change the "tip_N" numbers, each number is associated with a particular gauge not it's position on the page. | To move the gauges you just need to edit the HTML file and move <div>'s (and their contents) with a class="gauge". Each 'row' is contained within a <div> with a class="row". If you do re-order the gauges, then DO NOT change the "tip_N" numbers, each number is associated with a particular gauge not it's position on the page. | ||
| Line 148: | Line 174: | ||
I use the following 'horizontal' layout on my personal page (no Solar or UV optional gauges, but with the optional Wind Rose) | I use the following 'horizontal' layout on my personal page (no Solar or UV optional gauges, but with the optional Wind Rose) | ||
* * * * | |||
* * * * o | |||
== | == Altering the gauge sizes on the page == | ||
From version 2.2.0 the sizes of the gauges is controlled via CSS and longer coded in the gauges.js script. By default all the gauge canvas tags are set to pick up their size from the ".gaugeSizeStd" class in gauges-ss.css file. To change the size of all the gauges, simply edit this class and set the width & height to your required size - the width and height should always be the same. | |||
You can easily have different sized gauges on the same page, in the gauges-ss.css I have created two additional classes ".gaugeSizeSml" and ".gaugeSizeLrg", (again you can edit the width/height values of these classes to whatever you want), to assign one of these alternative sizes to a gauge, edit the HTML and change (for example)... | |||
<canvas id="canvas_baro" class="gaugeSizeStd"></canvas> | |||
to | |||
<canvas id="canvas_baro" class="gaugeSizeLrg"></canvas> | |||
This would change the Barometer from a 221 pixel gauge, to 261 pixels (using the default values). | |||
== | == JavaScript Files == | ||
The | Some of the JavaScript files are pre-minimised in the package, the un-minimised versions of these script can be found in the /scripts/src folder. The 'src' folder is not used by the web page in normal use, but for debugging purposes you may want to change the page to these source scripts. | ||
'''''Note:''''' the file ''"scripts/steelseries_tween.min.js"'' is a combination of ''"scripts/src/steelseries.min.js"'' '''AND''' ''"scripts/src/tween.min.js"'' concatenated together. You should never have to edit these files, but be aware of this if you do. | |||
All the JavaScript files have been created using a UTF-8 character encoding, when editing the files please use an editor that is capable of retaining the correct file encoding. | |||
Once you are happy with your web page I recommend that you minimise all your scripts, and possibly concatenate them - if you do this though, ensure that you maintain the script load order. Concatenation is not as big a speed up as it used to be as most modern browsers no longer 'block' when downloading a script file. | |||
== Weather Display Users == | |||
These files will work with WD if you switch the following value in gauges.js: | |||
weatherProgram : 0, | |||
To... | |||
weatherProgram : 1, | |||
This will make the script use the WD customclientraw.txt file rather than the Cumulus realtimegauges.txt file. A template for this file suitable for processing by WD is provided in the zip file - customclientrawlocal.txt | |||
To process the customclientrawlocal.txt, in WD you need to: | |||
*in control panel, webfiles/web page setup, real time ftp setup | |||
*see the custom client raw file setup...and tick to create that | |||
*make sure the needed customclientrawlocal.txt is in the clientraw folder location | |||
The provided HTML files gauges-ssT.htm etc, are designed to be 'processed' by Cumulus before uploading to the web site and renaming as gauges-ss.htm This processing replaces all the tags like <#location> with general information about your station (the station name) in this case. | |||
To use the templates with WD you will have to manually edit the HTML file, and replace each of these tags with information appropriate to you. I suggest you then save the file as gauges-ss.htm | |||
You will also want to replace the Menu bar at the bottom of the HTML page which is specific to the Cumulus sample web pages. | |||
=== customclientrawlocal.txt === | |||
The value for Humidex is set to Celsius by default. You may want to change this tag from %humidexcelsius% to %humidexfaren% if you use Fahrenheit as your temperature scale. (there is no WD tag to report the value in your default scale). This and the forecast tag (see above) are the only things you should have to edit in the ccr file. | |||
== Virtual Weather Station (VWS) Users == | |||
These files will work with VWS if you have setup VWS to upload the WeatherFlash conditions files (wflash.txt, wflash2.txt). You do not have to purchase WeatherFlash to use these scripts, but | |||
just have to set up VWS to upload the files via HTTP or FTP methods. See VWS, Internet, WeatherFlash dialog for setup and use either Server File or Active Server Page to perform the upload with | |||
an interval of 10 seconds or so. | |||
You need to switch the following value in gauges.js: | |||
weatherProgram : 0, | |||
To... | |||
weatherProgram : 2, | |||
=== steelseriesVWSjson.php === | |||
Configure the steelseriesVWSjson.php file settings area near the top of the file for the location of the WeatherFlash Data/ directory (using relative file addressing), and for your | |||
other preferences (units, timezone, etc.). | |||
In scripts/gauges.js, | |||
* change the weatherProgram variable to 2 to indicate VWS is being used. | |||
* change the imgPathURL to the relative URL location of the VWS vwsNNN.jpg graphs. | |||
* change the realTimeURL_VWS to the relative URL path of the steelseriesVWSjson.php script | |||
In gauges-ss-basic.htm, | |||
* remove the wind rose scripts by deleting the following lines... | |||
<script src="scripts/windrose.js"></script> | |||
<script src="scripts/RGraph.common.core.min.js"></script> | |||
<script src="scripts/RGraph.rose.min.js"></script> | |||
Note that VWS does *not* produce data for all the entries to be displayed. | |||
The following are missing due to this lack of VWS supplied data: | |||
* windrose display: the display will be disabled by default. | |||
* rain chart: the time of last rain is 'n/a'. | |||
* all-time min/max barometer pressure: the Barometer gauge will not show red areas up to the all record low pressure and from the record high pressure to the max of the gauge. | |||
* some gauges show only current values as the min/max values are not computed by VWS. | |||
* the humidex number is not provided by VWS, but computed by the steelseriesVWSjson.php script instead, so there is no humidex graph available. | |||
(Thanks to Ken True of saratoga-weather.org for the VWS support script) | |||
== WeatherCat Users == | |||
Please see the WeatherCat wiki page for instructions: http://wiki.trixology.com/index.php/Steel_Series_Gauges | |||
== Meteobridge Users == | |||
Some features of the gauges page are not available, when you configure the program type to "4" the | |||
script automatically disables the Wind Rose gauge and the pop-up graphs. | |||
Please download the support script from [http://saratoga-weather.org/wxtemplates/setup-Meteobridge.php Saratoga Weather]. | |||
(Thanks to Ken True of saratoga-weather.org for the Meteobridge support script) | |||
= SteelSeries FAQ = | |||
Please take a look at the [[SteelSeries FAQ]] if you are having problems with these scripts. | |||
= Downloads = | |||
The code for the gauges is now on GitHub, it can be [https://github.com/mcrossley/SteelSeries-Weather-Gauges/ viewed here]. | |||
The gauges package can be downloaded from here: [https://github.com/mcrossley/SteelSeries-Weather-Gauges/archive/master.zip Download here]. | |||
= Release History = | |||
The latest version of the gauges is 2.7.2, a full version history can be [[SteelSeries_Versions|found here]]. | |||
[[Category:SteelSeries]] | |||
Latest revision as of 21:53, 23 October 2018
| Name: | SteelSeries Gauges |
| Type: | Web Page |
| Author: | Mark Crossley |
| Contact: | 'mcrossley' via the forum |
| Last update: | 23 October 2018 |
| Version: | 2.7.2 |
SteelSeries JavaScript Gauges
Based on the JavaScript/HTML5 Canvas SteelSeries gauges, this weather gauge page is now available in version 2.
The page is Ajax based and uses the JQuery library to pull a JSON formatted data file from your web server to update the gauge values. By default the page is configured to update every 60 seconds.
Each gauge has has an optional pop-up information box that contains some additional text based data for today, and a graph of recent trends for relevant values.
Please note that these gauges use HTML5 'features' and so will not run on older browsers, in particular versions of Internet Explorer prior to IE9. Also if you are planning on embedding the code in an existing page, then the whole page should be converted to the HTML5 standard.
Quick Start Guide for Cumulus 1 Users (Other software users may want to scan this too)
1. Extract all the file in the SteelSeries zip file to a folder on your PC.
2. Copy "realtimegaugesT.txt" to your Cumulus web folder (N.B. The file in the SteelSeries zip is for Cumulus 1, Cumulus MX supplies its own file with this name, but using a slightly different format).
3. Copy "gauges-ssT.htm" to your Cumulus web folder.
4. On main Cumulus screen, in Configuration menu, pick Internet option, Files tab and complete a row for each file (again this guide is for Cumulus 1, Cumulus MX automatically uploads realtimegauges as a standard file):
realtime file:- Local filename = <path>\Cumulus\web\realtimegaugesT.txt Remote filename = <website_root_path>/realtimegauges.txt Process = Yes Realtime = Yes FTP = Yes (unless you are local hosting) UTF-8 = Yes gauges HTML file:- Local filename = <path>\Cumulus\web\gauges-ssT.htm Remote filename = <website_root_path>/gauges-ss.htm Process = Yes Realtime = No FTP = Yes (unless you are local hosting) UTF-8 = Yes
(The standard Cumulus template is Cumulus\web\gaugesT.htm, this uses "Cumulus\web\gauges-ssT.htm" so you can retain the old one). NOTE: Cumulus does not actually update any data when it processes the (gauges-ssT.htm) web template, it simply replaces the 'static-ish' values such as your station name, location, version etc. If you wish you can edit the gauges-ssT.htm file and directly enter the information, then you do not need to get Cumulus to process the file, just copy it once to your web site, removing the 'T' from the filename. OR, you can let Cumulus process and upload the HTML file to your web site a few times, then remove it from 'files' tab table.
5. If required edit the "gauges.js", the key items are at the top:
- The path on your website to the "realtimegauges.txt" file. - The relative path on your website to your 'trend' graphs folder (images in standard Cumulus set up). - The relative path on your website to your old 'gauges.htm' page. (users with 'old' browsers will be redirected to this page)
6. If you do not require the UV/Solar Index gauges, then change the lines
showUvGauge : true, showSolarGauge : true, to showUvGauge : false, showSolarGauge : false,
7. FTP the folders 'css' and 'scripts' and their contents (the files that are contained in the ZIP file) from your PC to the folder where your "gauges-ss.htm" file is located (probably the same folder where all your other Cumulus HTM files are located) on your web server.
8. Test the page.
Relative Paths
Are just that, they specify where something is on your web site folder structure relative to the page you are currently displaying. If you are installing to a web folder different from your Cumulus 'root' on your web server, you will first need to edit the "gauges-ss.htm" file, and amend the relative path to your Cumulus "weatherstyle.css" file. So if you copy these gauges to a folder called 'gauges-ss' in the root of your website, the relative path of the Cumulus css file is one folder back in the path. You would then enter the path as "../weatherstyle.css".
What Next?
After you get your new gauges page up and running, you will probably want to make it the default gauges page on your web site. So assuming you are running the 'standard' Cumulus web pages (if not then you can figure all this stuff out for yourself), you will need to edit all the Cumulus supplied template files.
These files reside in your "<path to cumulus>\cumulus\web" folder. You will need to edit each xxxxxT.htm file, and near the bottom change the link from "gauges.htm" to "gauges-ss.htm" (also include the path if you have installed the SS gauges into a sub-folder from you main Cumulus web site).
Next time Cumulus updates your web site, the links on all your existing pages should now point to the new SS gauges.
It is as well to leave the original gauges page on your site, the new page will direct any really old incompatible browsers back to the original page.
If you decide on a different 'standard' gauge size, then you need to edit the gauges-ss.css file. By default all the gauges use the ".gaugeSizeStd" class, simply change the width and height settings there,.
You can also remove any HTML elements associated with gauges you will not use as well, again this is not mandatory, the script will remove them dynamically for you.
Browser Redirects
If you want to redirect browsers that do not have scripting enabled, then you will have to do this in the HTML file itself. In the header section add the following code:
<noscript> <meta http-equiv="refresh" content="3; url=index.htm"/> </noscript>
Obviously with the url changed to where ever you want the redirect pointing.
Changing Languages
To switch statically, you need to edit the "gauges.js" file, and change the line 12:
var strings = LANG.EN, to var strings = LANG.XX, (where XX is the desired language code).
To add a new translation, edit the "language.js" file and copy one of the existing sections e.g. English, to the end of the file, changing all the LANG.EN values to LANG.XX (where XX is the code for the new language), and editing all the strings. The zip file contains a language.js file with English, French, German, Dutch, Swedish, Danish, Finnish, Norwegian, Italian, Spanish, and Catalan translations to get you going.
I see the translations as community effort, so I have created a translations page for SteelSeries here in the Wiki. Please contribute by refining or completing these pages.
If you are only going to use one language, then deleting the unused language options and the changeLang() function from the language.js file will speed up the page load time slightly.
To switch languages dynamically, you need to add script to your page which sets the LANG object to equal the desired language and then calls the changeLang() function. e.g.
// Dynamic script to change the default language to German changeLang(LANG.DE);
This will re-label all the gauges, and update the text/radio buttons etc. on the web page.
However, changing the language for the gauges DOES NOT translate the displayed forecast as the text of the message is being supplied by your weather station/software.
Forecast Messages
By default for Cumulus the <#forecastenc> message is displayed which shows either the Cumulus generated forecast or the external station generated forecast depending on how Cumulus is configured. Starting with version 1.9.2 Cumulus has additional forecast message options:
<#cumulusforecastenc> - Always displays the Cumulus generated Zambretti forecast <#wsforecastenc> - Always displays the external weather station forecast
If you wish to use one of these options, then you should edit the "realtimegaugesT.txt" file and replace the '<#forecastenc>' tag with the one of your choice.
NOTE: If your forecast messages use accented characters (or any character not in the basic 103 characters in the LCD font), then I recommend that you disable the digital font on the status/forecast display. Set the following in gauges.js:
digitalForecast : false,
Weather Display users have different options for the forecast message to be used. By default the ccrlocal file uses the Davis VP %vpforecasttext% tag. Change this to what suits you best:
%vpforecasttext% Davis VP forecast %forecasticonword% Words for the (Davis?) forecast icon %dailywarning/forecast% forecast from input daily weather
Adding Logo's/Custom Images to the Gauge Backgrounds
The supplied code contains some commented out instructions to add a small logo to the temperature gauge, and a larger image to the DewPoint gauge. These will probably be removed by most people, they are added to demonstrate how to use this feature. See the comments in gauges.js about removing/adding these logos.
In order to let the gauge background appear through your images you should make them semi-transparent, which means saving them as PNG files.
The SteelSeries code will clip your images if they exceed the gauge background area, I suggest you size the images similar to your desired gauge size. The code will resize the image to fit the whole background, so it you want to retain the aspect ratio make your images square!
Removing a Wind Rose 'gauge'
From release 2.0 I have integrated the Wind Rose 'gauge' into the standard 'package', from v2.1.0 it is enabled by default. To disable the Wind Rose you have to make the following changes...
1. Edit gauges-ssT.htm/gauges-ss-basic.htm and delete the 'radar' scripts towards the end of the document
<script src="scripts/windrose.js"></script> <script src="scripts/RGraph.common.core.min.js"></script> <script src="scripts/RGraph.rose.min.js"></script>
2. Edit gauges.js, and change...
showRoseGauge : true, To... showRoseGauge : false,
That's it, the Wind Rose should now be removed from your page. Note for VWS users the Wind Rose will be automatically disabled, but these users should still remove the scripts from the HTML as above to reduce the page load times.
Altering the gauge 'layout' on the page
It is easy to 'move' the gauges around the page to create alternative layouts. By default, there are four rows of gauges laid out like this (o = optional gauge)...
* * * * * o * * * o o
To move the gauges you just need to edit the HTML file and move <div>'s (and their contents) with a class="gauge". Each 'row' is contained within a <div> with a class="row". If you do re-order the gauges, then DO NOT change the "tip_N" numbers, each number is associated with a particular gauge not it's position on the page.
I use the following 'horizontal' layout on my personal page (no Solar or UV optional gauges, but with the optional Wind Rose)
* * * * * * * * o
Altering the gauge sizes on the page
From version 2.2.0 the sizes of the gauges is controlled via CSS and longer coded in the gauges.js script. By default all the gauge canvas tags are set to pick up their size from the ".gaugeSizeStd" class in gauges-ss.css file. To change the size of all the gauges, simply edit this class and set the width & height to your required size - the width and height should always be the same.
You can easily have different sized gauges on the same page, in the gauges-ss.css I have created two additional classes ".gaugeSizeSml" and ".gaugeSizeLrg", (again you can edit the width/height values of these classes to whatever you want), to assign one of these alternative sizes to a gauge, edit the HTML and change (for example)...
<canvas id="canvas_baro" class="gaugeSizeStd"></canvas>
to
<canvas id="canvas_baro" class="gaugeSizeLrg"></canvas>
This would change the Barometer from a 221 pixel gauge, to 261 pixels (using the default values).
JavaScript Files
Some of the JavaScript files are pre-minimised in the package, the un-minimised versions of these script can be found in the /scripts/src folder. The 'src' folder is not used by the web page in normal use, but for debugging purposes you may want to change the page to these source scripts.
Note: the file "scripts/steelseries_tween.min.js" is a combination of "scripts/src/steelseries.min.js" AND "scripts/src/tween.min.js" concatenated together. You should never have to edit these files, but be aware of this if you do.
All the JavaScript files have been created using a UTF-8 character encoding, when editing the files please use an editor that is capable of retaining the correct file encoding.
Once you are happy with your web page I recommend that you minimise all your scripts, and possibly concatenate them - if you do this though, ensure that you maintain the script load order. Concatenation is not as big a speed up as it used to be as most modern browsers no longer 'block' when downloading a script file.
Weather Display Users
These files will work with WD if you switch the following value in gauges.js:
weatherProgram : 0, To... weatherProgram : 1,
This will make the script use the WD customclientraw.txt file rather than the Cumulus realtimegauges.txt file. A template for this file suitable for processing by WD is provided in the zip file - customclientrawlocal.txt
To process the customclientrawlocal.txt, in WD you need to:
- in control panel, webfiles/web page setup, real time ftp setup
- see the custom client raw file setup...and tick to create that
- make sure the needed customclientrawlocal.txt is in the clientraw folder location
The provided HTML files gauges-ssT.htm etc, are designed to be 'processed' by Cumulus before uploading to the web site and renaming as gauges-ss.htm This processing replaces all the tags like <#location> with general information about your station (the station name) in this case.
To use the templates with WD you will have to manually edit the HTML file, and replace each of these tags with information appropriate to you. I suggest you then save the file as gauges-ss.htm
You will also want to replace the Menu bar at the bottom of the HTML page which is specific to the Cumulus sample web pages.
customclientrawlocal.txt
The value for Humidex is set to Celsius by default. You may want to change this tag from %humidexcelsius% to %humidexfaren% if you use Fahrenheit as your temperature scale. (there is no WD tag to report the value in your default scale). This and the forecast tag (see above) are the only things you should have to edit in the ccr file.
Virtual Weather Station (VWS) Users
These files will work with VWS if you have setup VWS to upload the WeatherFlash conditions files (wflash.txt, wflash2.txt). You do not have to purchase WeatherFlash to use these scripts, but just have to set up VWS to upload the files via HTTP or FTP methods. See VWS, Internet, WeatherFlash dialog for setup and use either Server File or Active Server Page to perform the upload with an interval of 10 seconds or so.
You need to switch the following value in gauges.js:
weatherProgram : 0, To... weatherProgram : 2,
steelseriesVWSjson.php
Configure the steelseriesVWSjson.php file settings area near the top of the file for the location of the WeatherFlash Data/ directory (using relative file addressing), and for your other preferences (units, timezone, etc.).
In scripts/gauges.js,
- change the weatherProgram variable to 2 to indicate VWS is being used.
- change the imgPathURL to the relative URL location of the VWS vwsNNN.jpg graphs.
- change the realTimeURL_VWS to the relative URL path of the steelseriesVWSjson.php script
In gauges-ss-basic.htm,
- remove the wind rose scripts by deleting the following lines...
<script src="scripts/windrose.js"></script>
<script src="scripts/RGraph.common.core.min.js"></script>
<script src="scripts/RGraph.rose.min.js"></script>
Note that VWS does *not* produce data for all the entries to be displayed. The following are missing due to this lack of VWS supplied data:
- windrose display: the display will be disabled by default.
- rain chart: the time of last rain is 'n/a'.
- all-time min/max barometer pressure: the Barometer gauge will not show red areas up to the all record low pressure and from the record high pressure to the max of the gauge.
- some gauges show only current values as the min/max values are not computed by VWS.
- the humidex number is not provided by VWS, but computed by the steelseriesVWSjson.php script instead, so there is no humidex graph available.
(Thanks to Ken True of saratoga-weather.org for the VWS support script)
WeatherCat Users
Please see the WeatherCat wiki page for instructions: http://wiki.trixology.com/index.php/Steel_Series_Gauges
Meteobridge Users
Some features of the gauges page are not available, when you configure the program type to "4" the script automatically disables the Wind Rose gauge and the pop-up graphs.
Please download the support script from Saratoga Weather.
(Thanks to Ken True of saratoga-weather.org for the Meteobridge support script)
SteelSeries FAQ
Please take a look at the SteelSeries FAQ if you are having problems with these scripts.
Downloads
The code for the gauges is now on GitHub, it can be viewed here. The gauges package can be downloaded from here: Download here.
Release History
The latest version of the gauges is 2.7.2, a full version history can be found here.