SteelSeries Gauges: Difference between revisions
mNo edit summary |
|||
| Line 1: | Line 1: | ||
{{AddOnBanner|name=SteelSeries Gauges|type=Web Page|author=Mark Crossley|contact='mcrossley' via the forum|updated= | {{AddOnBanner|name=SteelSeries Gauges|type=Web Page|author=Mark Crossley|contact='mcrossley' via the forum|updated=21 Dec 2012|version=2.0.1}} | ||
[[Image:gauge.png|left]] | [[Image:gauge.png|left]] | ||
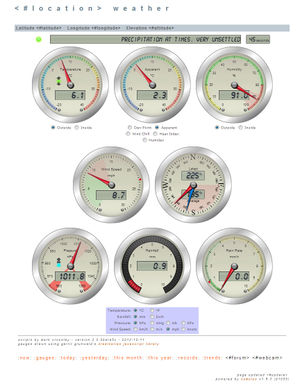
[[Image:Steelseries-sshot-3.jpg|thumb|Default Gauges]] | [[Image:Steelseries-sshot-3.jpg|thumb|Default Gauges]] | ||
| Line 13: | Line 13: | ||
Each gauge has has an optional pop-up information box that contains some additional text based data for today, and a graph of recent trends for relevant values. | Each gauge has has an optional pop-up information box that contains some additional text based data for today, and a graph of recent trends for relevant values. | ||
The gauges can be downloaded from here: [[http://wiki.sandaysoft.com/files/Steelseries/gauges-ss-v2-0- | The gauges can be downloaded from here: [[http://wiki.sandaysoft.com/files/Steelseries/gauges-ss-v2-0-1.zip Download here]] | ||
Please note that these gauges use HTML5 'features' and so will not run on older browsers, in particular version of Internet Explorer prior to IE9. Also if you are planning on embedding the code in an existing page, then the whole page should be converted to the HTML5 standard. | Please note that these gauges use HTML5 'features' and so will not run on older browsers, in particular version of Internet Explorer prior to IE9. Also if you are planning on embedding the code in an existing page, then the whole page should be converted to the HTML5 standard. | ||
== Quick Start Guide for Cumulus Users == | == Quick Start Guide for Cumulus Users == | ||
| Line 205: | Line 204: | ||
= Release History = | = Release History = | ||
<u>'''2.0. | <u>'''2.0.1'''</u> [[http://wiki.sandaysoft.com/files/Steelseries/gauges-ss-v2-0-1.zip Download here]] | ||
*Updated gauges.js | |||
**Fixed syntax error that only affected WD users | |||
<u>'''2.0.0'''</u> | |||
*Much of the code rewritten and/or reformatted | *Much of the code rewritten and/or reformatted | ||
Revision as of 20:49, 21 December 2012
| Name: | SteelSeries Gauges |
| Type: | Web Page |
| Author: | Mark Crossley |
| Contact: | 'mcrossley' via the forum |
| Last update: | 21 Dec 2012 |
| Version: | 2.0.1 |
SteelSeries JavaScript Gauges
Based on the JavaScript/HTML5 Canvas SteelSeries gauges, this weather gauge page is now available in version 2.0
The page is Ajax based and uses the JQuery library to pull a JSON formatted data file from your web server to update the gauge values. By default the page is configured to update every 60 seconds.
Each gauge has has an optional pop-up information box that contains some additional text based data for today, and a graph of recent trends for relevant values.
The gauges can be downloaded from here: [Download here]
Please note that these gauges use HTML5 'features' and so will not run on older browsers, in particular version of Internet Explorer prior to IE9. Also if you are planning on embedding the code in an existing page, then the whole page should be converted to the HTML5 standard.
Quick Start Guide for Cumulus Users
1. Copy "realtimegaugesT.txt" to your Cumulus web folder.
2. Copy "gauges-ssT.htm" to your Cumulus web folder.
3. Configure Cumulus Internet|Files to:
realtime file:- Local filename = <path>\Cumulus\web\realtimegaugesT.txt Remote filename = <website_root_path>/realtimegauges.txt Process = Yes Realtime = Yes FTP = Yes (unless you are local hosing) gauges HTML file:- Local filename = <path>\Cumulus\web\gauges-ssT.htm Remote filename = <website_root_path>/gauges-ss.htm Process = Yes Realtime = No FTP = Yes (unless you are local hosing)
NOTE: Cumulus does not actually update any data when it processes the web page, it simply replaces the 'static-ish' values such as your station name, location, version etc. If you wish you can edit the .htm file and directly enter the information, then you do not need to get Cumulus to process the file, just copy it once to your web site, removing the 'T' from the filename.
4. If required edit the "gauges.js", the key items are at the top:
- The relative path on your website to the "realtimegauges.txt" file. - The relative path on your website to your 'trend' graphs folder. - The relative path on your website to your old 'gauges' page. (users with 'old' browsers will be redirected to this page)
5. If you do not require the UV/Solar Index gauges, then change the lines
showUvGauge : true, showSolarGauge : true, to showUvGauge : false, showSolarGauge : false,
6. If you have installed to a web folder different from your Cumulus 'root' you will also need to edit the "gauges-ss.html" file, and amend the relative path to your Cumulus "weatherstyle.css" file.
7. Copy (or move) the folders 'css' and 'scripts' and their contents (the files that are contained in the ZIP file) to the folder where your "gauges-ss.htm" file is located (probably the same folder where all your other Cumulus HTM files are located).
Relative Paths
Are just that, they specify where something is on your web site folder structure relative to the page you are currently displaying. So if you copy these gauges to a folder called 'gauges-ss' in the root of your website, and upload the "realtimegauges.txt" to the root folder; the relative path of the .txt file is one folder back in the path. You would then enter the path as "../realtimegauges.txt". If the .txt file is uploaded to the same folder as the gauges page, then the relative path is the same folder, and you would just enter "realtimegauges.txt"
What Next?
After you get your new gauges page up and running, you will probably want to make it the default gauges page on your web site. So assuming you are running the 'standard' Cumulus web pages (if not then you can figure all this stuff out for yourself), you will need to edit all the Cumulus supplied template files.
These files reside in your "<path to cumulus>\cumulus\web" folder. You will need to edit each xxxxxT.htm file, and near the bottom change the link from "gauges.htm" to "gauges-ss.htm" (also include the path if you have installed the SS gauges into a sub-folder from you main Cumulus web site).
Next time Cumulus updates your web site, the links on all your existing pages should now point to the new SS gauges.
It is as well to leave the original gauges page on your site, the new page will direct any really old incompatible browsers back to the original page.
Browser Redirects
If you want to redirect browsers that do not have scripting enabled, then you will have to do this in the HTML file itself. In the header section add the following code:
<noscript> <meta http-equiv="refresh" content="3; url=index.htm"/> </noscript>
Obviously with the url changed to where ever you want the redirect pointing.
Changing Languages
To switch statically, you need to edit the "gauges.js" file, and change the line 12:
var strings = LANG.EN, to var strings = LANG.XX, (where XX is the desired language code).
To add a new translation, edit the "language.js" file and copy one of the existing sections e.g. English, to the end of the file, changing all the LANG.EN values to LANG.XX (where XX is the code for the new language), and editing all the strings. The zip file contains a language.js file with English, French, German, Dutch, Swedish, Danish, Finnish, Norwegian, Italian, Spanish, and Catalan translations to get you going.
If you are only going to use one language, then deleting the unused language options and the changeLang() function from the language.js file will speed up the page load time slightly.
To switch languages dynamically, you need to add script to your page which sets the LANG object to equal the desired language and then calls the changeLang() function. e.g.
// Dynamic script to change the default language to German changeLang(LANG.DE);
This will re-label all the gauges, and update the text/radio buttons etc. on the web page.
However, changing the language for the gauges DOES NOT translate the displayed forecast as the text of the message is being supplied by your weather station/software.
Forecast Messages
By default for Cumulus the <#forecastenc> message is displayed which shows either the Cumulus generated forecast or the external station generated forecast depending on how Cumulus is configured. Starting with version 1.9.2 Cumulus has additional forecast message options:
<#cumulusforecastenc> - Always displays the Cumulus generated Zambretti forecast <#wsforecastenc> - Always displays the external weather station forecast
If you wish to use one of these options, then you should edit the "realtimegaugesT.txt" file and replace the '<#forecastenc>' tag with the one of your choice.
NOTE: If your forecast messages use accented characters (or any character not in the basic 103 characters in the LCD font), then I recommend that you disable the digital font on the status/forecast display. Set the following in gauges.js:
digitalForecast : false,
Weather Display users have different options for the forecast message to be used. By default the ccrlocal file uses the Davis VP %vpforecasttext% tag. Change this to what suits you best:
%vpforecasttext% Davis VP forecast %forecasticonword% Words for the (Davis?) forecast icon %dailywarning/forecast% forecast from input daily weather
Adding Logo's/Custom Images to the Gauge Backgrounds
The supplied code contains some commented out instructions to add a small logo to the temperature gauge, and a larger image to the DewPoint gauge. These will probably be removed by most people, they are added to demonstrate how to use this feature. See the comments in gauges.js about removing/adding these logos.
In order to let the gauge background appear through your images you should make them semi-transparent, which means saving them as PNG files.
The SteelSeries code will clip your images if they exceed the gauge background area, I suggest you size the images similar to your desired gauge size. The code will resize the image to fit the whole background, so it you want to retain the aspect ratio make your images square!
Adding a Wind Rose 'gauge'
From release 2.0 I have integrated the Wind Rose 'gauge' into the standard 'package' but it is disabled by default. To enable the Wind Rose you have to make the following changes...
1. Edit gauges-ssT.htm and remove the comment from around the 'radar' scripts towards the end of the document. Change...
<!-- <script src="scripts/windrose.js"></script> <script src="scripts/RGraph.common.core.min.js"></script> <script src="scripts/RGraph.radar.min.js"></script> --> To... <script src="scripts/windrose.js"></script> <script src="scripts/RGraph.common.core.min.js"></script> <script src="scripts/RGraph.radar.min.js"></script>
2. Edit gauges.js, and change...
showRoseGauge : false, To... showRoseGauge : true,
That's it, the Wind Rose should now display on your page.
Altering the gauge 'layout' on the page
It is easy to 'move' the gauges around the page to create alternative layouts. By default, there are four rows of gauges laid out like this (o = optional gauge)...
* * * * * o * * * o o
To move the gauges you just need to edit the HTML file and move <div>'s (and their contents) with a class="gauge". Each 'row' is contained within a <div> with a class="row". If you do re-order the gauges, then DO NOT change the "tip_N" numbers, each number is associated with a particular gauge not it's position on the page.
I use the following 'horizontal' layout on my personal page (no Solar or UV optional gauges, but with the optional Wind Rose)
* * * * * * * * o
JavaScript Files
Some of the JavaScript files are pre-minimised in the package, the un-minimised versions of these script can be found in the /scripts/src folder. The 'src' folder is not used by the web page in normal use, but for debugging purposes you may want to change the page to these source scripts.
Note: the file "scripts/steelseries.min.js" is a combination of "scripts/src/steelseries.min.js" AND "scripts/src/tween.min.js" concatenated together. You should never have to edit these files, but be aware of this if you do.
All the JavaScript files have been created using a UTF-8 character encoding, when editing the files please use an editor that is capable of retaining the correct file encoding.
Once you are happy with your web page I recommend that you minimise all your scripts, and possibly concatenate them - if you do this though, ensure that you maintain the script load order. Concatenation is not as big a speed up as it used to be as most modern browsers no longer 'block' when downloading a script file.
Weather Display Users
These files will work with WD if you switch the value:
weatherProgram : 0, To... weatherProgram : 1,
This will make the script use the WD customclientraw.txt file rather than the Cumulus realtimegauges.txt file. A template for this file suitable for processing by WD is provided in the zip file - customclientrawlocal.txt
The provided HTML files gauges-ssT.htm etc, are designed to be 'processed' by Cumulus before uploading to the web site and renaming as gauges-ss.htm This processing replaces all the tags like <#location> with general information about your station (the station name) in this case.
To use the templates with WD you will have to manually edit the HTML file, and replace each of these tags with information appropriate to you. I suggest you then save the file as gauges-ss.htm
You will also want to replace the Menu bar at the bottom of the HTML page which is specific to the Cumulus sample web pages.
customclientrawlocal.txt
The value for Humidex is set to Celcius by default. You may want to change this tag from %humidexcelsius% to %humidexfaren% if you use Fahrenheit as your temperature scale. (there is no WD tag to report the value in your default scale). This and the forecast tag (see above) are the only things you should have to edit in the ccr file.
Release History
2.0.1 [Download here]
- Updated gauges.js
- Fixed syntax error that only affected WD users
2.0.0
- Much of the code rewritten and/or reformatted
- Most things now contained in a 'gauges' object to avoid polluting the global namespace with numerous variables etc.
- Load orders changed to speed up initial page load/display
- Updated gauges.js
- Added (optional) cookie handling to preserve end user unit preferences across sessions
- Added variables to set the default min/max values for gauges
- Changed the temperature gauge scaling logic so both gauges always use the same range (except for the indoor temperature)
- Default units are now 'metric': °C, mm, hPa, km/h
- Fixed bug in getord() routine
- Added config.dewDisplayType setting to control initial 'dew' gauge display
- Added smaller gauge size option for 'mobile' devices
- Added ability to select the display units:
Temp: °C, °F
Rain: mm, inch
Wind: km/h, m/s, mph, knots
Baro: hPa, mb, inHg, kPa
- Updated Language handling, all languages now use a single (English by default) template HTML file, calling changeLang(LANG.newLanguage) now updates the HTML as well as the gauges.
- Updated realtimeGaugesT.txt & customclientrawlocal.txt
- Added today's dominant wind direction
- Added Danish, Norwegian, and Italian translations
- Changed gauges-ssT.html to use <div>'s for the layout rather than tables.
- Removed ddimgtooltip.css - now incorporated into gauges-ss.css
- Removed ddimgtooltip.js - now incorporated into gauges.js
- Removed tween.min.js - now incorporated into steelseries.min.js
- Updated realtimeGaugesT.txt and ccrT.txt files to ver8
- added dominant wind direction
- Updated steelseries.js
- Updated to v0.11.14
- Added optional Wind Rose 'gauge'. The Wind Rose is not enabled by default, and the scripts will not downloaded by the page. This change adds the following scripts
- windrose.js
- RGraph.common.core.min.js
- RGraph.radar.min.js