Customised templates
The Standard Templates
Cumulus has a number of template files that it uses if you select to 'Include standard files' within Internet Configuration:

The template files are stored in the 'web' folder under your Cumulus installation on your PC. They all have a 'T' (for 'template') in their names:
| Template | Introduced | Description |
|---|---|---|
| indexT.htm | from version 1.0 27th January 2004 | Shows latest observations and calculated values |
| todayT.htm | from version 1.0 27th January 2004 | Shows today's extremes |
| trendsT.htm | from version 1.0 27th January 2004 | Has thumbnails of standard graphs, select one to display equivalent full trend graph. |
| recordT.htm | from version 1.0 27th January 2004 | Shows all-time extremes |
| yesterdayT.htm | revised from version 1.5.1 10th January 2006 | Shows yesterday's extremes |
| gaugesT.htm | from version 1.7.11 21st June 2008 | Includes some free gauges originally written for FreeWX, displays the three wind gauges from the Cumulus main screen and two real time wind gauges. |
| thisyearT.htm | from version 1.9.2 (build 1002) 5th July 2011 | Shows latest annual extremes |
| thismonthT.htm | from version 1.9.2 (build 1002) 5th July 2011 | Shows extremes for latest month |
| monthlyrecordT.htm | from version 1.9.3 10th April 2012 | Shows extremes for a particular month in all years |
What is meant by 'Cumulus processes templates'
- When Cumulus is ready to perform a web site update, it will read each template file:
- If Include Standard Files is selected it processes all the standard files (those listed in table above). The (built in, third party) component which handles the processing of the template file copes with a missing input file by creating an empty output file.
- If Include Standard Files is not selected, then only the files explicitly listed as local files for processing are processed.
- Regardless of that setting, the Cumulus component will process those listed in Cumulus.ini#Section:_FTP_Site as local files (the first 10 appear on 'Files' tab in internet settings screen reached from configuration menu) that also have Process? selected (set to 1 in Cumulus.ini#Section:_FTP_Site).
- Processing means:
- Where it finds a web tag it will remove that tag and -
- either insert the relevant observations from the weather station,
- or insert derived values calculated by Cumulus,
- or insert time-stamps (formatted by default or how you specify),
- or insert miscellaneous values.
- Otherwise text and code as defined by the template is copied into the output file.
- Where it finds a web tag it will remove that tag and -
- The result of that process is the creation of local output pages:
- Typically the output is a HTML web page;
- but it is also possible to process scripts with cumulus web tags, and produce an output file in JavaScript or PHP Hypertext pre-processor (e.g. this file) code;
- (you can even, inefficiently, process Cascade Styling Sheets if you want to put web tags in them, but more usually the HTML template can include a web tag in the href property value that selects the required pre-loaded CSS).
- (until build 1092 any created web pages were in XHTML 1.0 Transitional using charset=iso-8859-1; from build 1093 normal created web pages are by default - see below for how to change this - in HTML 5 using charset="UTF-8")
- The file name that Cumulus uses for the created local output page depends on the original template:
- If template is being processed by "Include Standard Files", the created output page is the same name without a T,
- If template is listed on the Files tab (or in cumulus.ini FTP section) as a local file then the created web page has 'tmp' suffixed to the extension. This copes with customised templates that do not use the 'T' convention.
- Typically the output is a HTML web page;
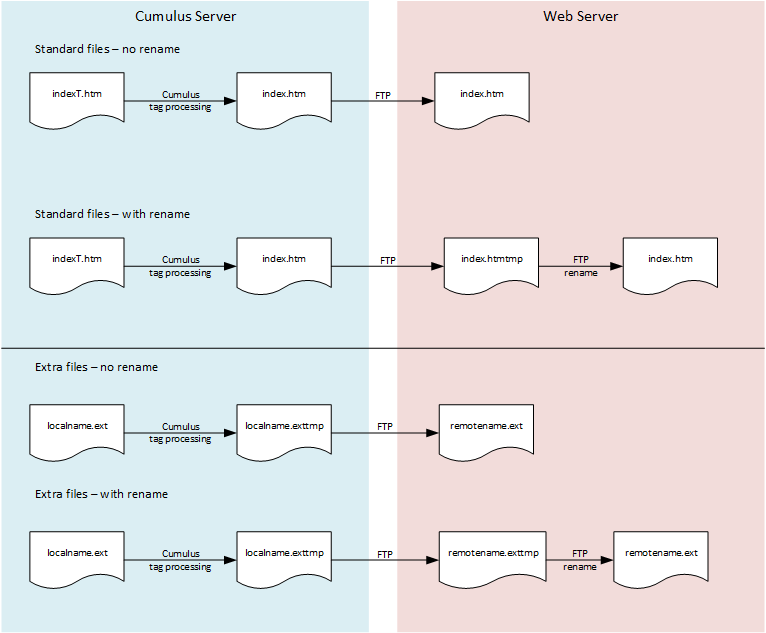
- Cumulus will FTP these up to your web space on the internet. If you have asked it to use Rename on the remote file, a temporary name is created with the suffix 'tmp' added to the final file name as shown in diagram here. The final file names on your web site will be:
- for templates being processed by Include Standard Files, final file name is as in table above without the letter T;
- for customised templates (what the chart labels as Extra files), final file name is the name you specify for the remote file name on the Files' tab (or in Cumulus.ini#Section:_FTP_Site).
The standard website set up, with several other files, is fully described in Simple_Website_setup.
Changing the Standard Templates
Typically the templates are modified to include additional weather data, or remove it. This is generally done by adding or removing Cumulus webtags, but you normally have to vary the HTML structure by adding/editing/removing table cell ( to ) elements and possibly add/remove a row ( to ) element.
- You can modify one or more of the template files listed above. For example, you may wish to
- change the wording that appears on the web page by editing it on the template;
- add a link to another of your pages or externally;
- add/remove some Cumulus derived information;
- add a page counter; etc
- Remember to edit the xxxT.htm files, (not the xxx.htm files as they are created by the Cumulus 'process')
- It is best to close down Cumulus while updating the template files.
- Use windows Notepad or another text editor tool to modify the HTML as necessary.
- Do not use a word processor as that will introduce unwanted characters;
- Many web page editors (like wordpress) should also be avoided as they can change the page structure and remove the Cumulus web tags;
- Other HTML editors (like Notepad++, HTML kit-292 to cite just two free ones) are just text editors that use colour and other aids to help you identify what you are editing and may make it easier for you.
Templates in cumulus\web\originals sub-folder
From version 1.8.9 onwards, the Cumulus installer installs the standard templates in a Cumulus subfolder called 'web/originals' so you can refer to them. Do not edit these.
Editing to create one or more customised templates in the standard web sub-folder
- Keep copies of any xxxT.htm files you modify. It is best to back up the whole Cumulus folder onto a different disc on a regular basis.
- If you edit one or more of the templates, listed in the table above, in the cumulus\web sub-folder, keeping their original names, this has the advantage that Cumulus will process the customised template as if it is an unmodified standard one.
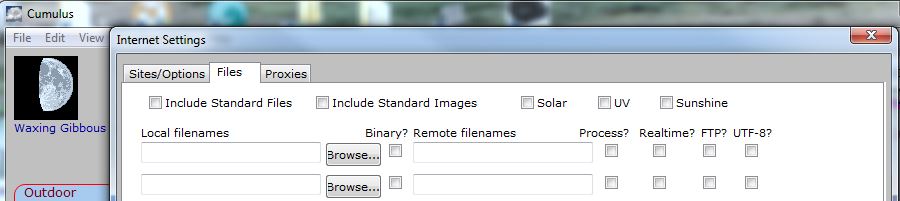
- You just need to have 'Include Standard Files' ticked (as shown above) on the Files tab of the Internet screen within the 'Configuration' menu.
Coding standard and character encoding for Customised Templates using the same names as Standard Cumulus Templates
Your edited template should be written in HTML 5 using charset="UTF-8" encoding.
- If it is using one of the standard names in the table above and does not comply with that coding, then you need to unselect the 'UTF-8 encode' selection marked here by red arrow, get to it via Configuration menu, Internet option, Sites/Options tab and look for Web Settings frame in top centre.
Using third party user customised templates
If you choose to use designs from other providers and they use the standard names listed in the table at the start of this article you need to check if their web page coding starts as HTML5 extract below.
- If it does mention charset="UTF-8", and uses the name of a standard template and is stored in cumulus\web, then the UTF-8 encode should be selected as shown by red arrow in 'Web Settings' frame.
- If it uses a standard name and path, but does not mention utf-8, then uncheck the UTF-8 encode where indicated by red arrow.
- Finally, if it uses a name other than a standard one, treat as #Creating or Editing Templates in a Separate Folder.
HTML 5 - a very quick quide to structure
It is possible to take the standard Cumulus web templates and customise these into totally new ones to your own requirements. A basic understanding of HTML is useful.
Standard HTML 5 start for a Cumulus template
A Cumulus template written in HTML 5 requires a simple start to the file:
<!DOCTYPE html>
<!-- the above must be on the first line by itself and tells the browser that HTML 5 applies -->
<html lang="en"><!-- modify this to indicate your language -->
<head>
<meta charset="UTF-8"><!-- assigns the recommended standard encoding -->
<meta name="description" content="<#location> weather data"><!-- you can choose a different way to explain what the page contains -->
<meta name="author" content="<!-- put name of author here -->">
<meta name="keywords" content="Cumulus, <#location> weather data, weather, data, weather station"><!-- you can choose a different set of key words -->
<title><!-- insert here what is to appear in browser tab title --></title>
<link href="weatherstyle.css" rel="stylesheet"> <!-- This line links the standard Cumulus stylesheet
to the HTML page and implies the HTML and CSS files are in the same web site directory -->
</head>
<body> <!-- This defines the start of what the browser is to display in its window -->
The comments <!-- a comment goes here --> are place holders explaining the above code
The main part of the page (you can base that on what you can see in the closest standard template to what you are trying to achieve) goes next.
On a standard Cumulus page there are some HTML headings and then a HTML table ending with a way to select another Cumulus page (a set of 'anchor' links).
You need to surround the navigation bar links with suitable HTML elements (see standard templates for examples, often they are in a table cell defined by and where X is set to the number of cells in other rows).
class="td_navigation_bar">:<a href="index.htm">now</a>::<a href="gauges.htm">gauges</a>::<a href="today.htm">today</a>::<a href="yesterday.htm">yesterday</a>::<a href="thismonth.htm">this month</a>::<a href="thisyear.htm">this year</a>::<a href="record.htm">records</a>::<a href="monthlyrecord.htm">monthly records</a>::<a href="trends.htm">trends</a>:<#forum><#webcam>
Note if you have other pages on your web site, you might wish to add a link to a 'Home' page, or you might add extra pages (such as the steel series gauges, the daily summary, Extended graphs) If you add extra items, the links may be too wide to fit within the screen, rectify this by adding a space between a pair of colons where you want to allow the browser to move to a new line (or defining two table rows each with half the anchor links).
Standard Finish
All templates should have this standard finish to a Cumulus style template:
<p class="credits"><br /> Page updated <#update><br /> powered by <a href="http://sandaysoft.com/products/cumulus" target="_blank">Cumulus</a> v<#version> (<#build>) </p> </div> </body> </html>
Updating to a new Cumulus build
- As soon as you edit templates, remember that when you update to a new build of Cumulus (or re-install the current version) the installer offers you the option of either installing the new build's standard 'HTML templates' in the 'cumulus\web' folder, or not replacing the current contents of that sub-folder. If on the installer screen shown you select to install the templates, any changes you made in the web subfolder will be lost as Cumulus will delete everything from the 'cumulus\web' folder before installing the new build's standard 'HTML templates' in that 'cumulus\web' folder.
- If you use a mixture of unmodified standard templates and customised templates with standard names and a release announcement says there are updated templates, then please do backup your customised templates before running the installer as you will need to accept the new build's standard 'HTML templates' in the 'cumulus\web' folder (by selecting the box in the screen above) to download those updated versions of any of the standard template coding you have retained unmodified.
Consequently, the recommendation is that for any customised templates, you delete the original template from the web sub-folder (leaving it in the web\originals sub-folder) and put your customised template in a different folder. If you do this:
- You reduce the risk of accidental overwriting.
- You can either use a standard template name or you can select a new filename (the diagram above shows why it does not matter for 'extra files' whether you continue to insert the suffix 'T' to indicate it is a template that needs to be processed by Cumulus).
- You can select your own local folder path.
- You do need to tell Cumulus the local and remote file names you require - as described in #Creating or Editing Templates in a Separate Folder
Adding/removing Solar table cells for main page and trend graphs
Here are two examples relating to solar and UV sensors. See this FAQ for todayT.htm and yesterdayT.htm, but they are similar to indexT.htm (except they have one label, one value and one time-stamp per row).
Simple customisation of indexT.htm
The standard file includes a table where for each row ( to ) there are 4 cells ( to ) arranged as 2 pairs. The HTML tag that starts the row uses a class to define its look, in the style-sheet linked to the HTML that class will have properties like background colour defined. Each pair of cells consists of a label identifying the observation being reported and a Cumulus web tag representing where the value is to appear.
Look through the standard file and find the following code segment containing the definition for one row wrapped by comments mentioning 'Solar data':
<!-- Solar data. If you don't have a solar sensor, you may wish to delete everything from here to the next comment -->
<tr class="td_temperature_data">
<td>Solar Radiation</td>
<td><#SolarRad> W/m²</td>
<td>Evapotranspiration Today</td>
<td><#ET> <#rainunit></td>
</tr>
<!-- End of solar data -->
- Delete all of the above code segment if you do not have a solar sensor on your weather station.
- The <#ET> web tag only applies to Davis weather stations that include a solar sensor, if your solar sensor is another make, you might want to partly or completely change the code to the following so you can see your lux observation (Fine Offset solar measuring models only) and/or your ultraviolet observation instead of, or in addition to, whichever of the original parameters either does not apply, or does still apply:
<!-- Solar data. If you don't have a solar sensor, you may wish to delete everything from here to the next comment -->
<tr class="td_temperature_data">
<td>Sunshine</td>
<td><#Light> Lux</td>
<td>UV Index</td>
<td><#UV></td>
</tr>
<!-- End of solar data -->
- Your weather station might be a sort that can accept Extra Sensors and if so you probably want to add webtags for those taking your cue from the solar example here.
- The standard page does not include any indoor temperature and humidity measurements that your station may offer, if you decide to add these or any other observations, remember you need to add another 'tr' start tag with the appropriate class attribute value, and don't forget the end tag.
- Since on this web page there are two pairs of table cells per row, if you really want to add just one pair in a row, then you need to also add an empty pair of cells to keep the same count of cells in every row:
<td colspan="2"></td>
Slightly less simple customisation of trendsT.htm
The standard template plots temperature range and rainfall on a day by day basis for the Daily Chart period as set on Display settings screen from Configuration menu, but all the other graphs plot points at 10 minutes interval for thumbnails and 1 minute interval for the large graph (assuming you have left Cumulus running) for the Detailed Chart Period set in the same place.
There are many ways that trendsT.htm (this section applies to Cumulus version 1 only) can be modified.
- You can change which Cumulus produced graphs are included (the standard version includes indoor temperature but excludes solar related graphs). The necessary edits to do this are described below.
- The standard template uses JavaScript to action the change of the large graph when a thumbnail graph is clicked. All modern browsers support script, but you might want to eliminate script and just use pure HTML as explained elsewhere in this Wiki.
- If you want points plotted at hourly intervals for up to 7 days, the recent history tags and external script libraries can be used to do this as explained in this thread on the support forum.
- That same support forum thread includes how to plot histograms (best for daily totals such as rainfall and windrun) made from colour blocks reading the values from the daily summary log. But of course if you use PHP, you might want to read from a database table with similar information.
TO CHANGE WHICH GRAPHS ARE INCLUDED: Look through the standard file and find the following code segment defining a table...
<table cellpadding="0" cellspacing="0" id="Graph_menu">
<tr>
<td colspan="5">Click on a thumbnail to show a large graph in the panel above.</td>
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/wind.png")'><img src="images/windsm.png" alt="Wind Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/temp.png")'><img src="images/tempsm.png" alt="Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/intemp.png")'><img src="images/intempsm.png" alt="Inside Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/press.png")'><img src="images/presssm.png" alt="Pressure Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/rain.png")'><img src="images/rainsm.png" alt="Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/windd.png")'><img src="images/winddsm.png" alt="Wind Direction Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/tempm.png")'><img src="images/tempmsm.png" alt="Temp Min/Max Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/hum.png")'><img src="images/humsm.png" alt="Humidity Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raint.png")'><img src="images/raintsm.png" alt="Today's Rainfall Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raind.png")'><img src="images/raindsm.png" alt="Daily Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
</tr>
<tr>
<td colspan="5" class="td_navigation_bar">:<a href="index.htm">now</a>::<a href="gauges.htm">gauges</a>::<a href="today.htm">today</a>::<a href="yesterday.htm">yesterday</a>::<a href="thismonth.htm">this month</a>::<a href="thisyear.htm">this year</a>::<a href="record.htm">records</a>::<a href="monthlyrecord.htm">monthly records</a>::<a href="trends.htm">trends</a>:<#forum><#webcam></td>
</tr>
</table>
If you look in 'web\images' sub-folder (this path can be changed in cumulus.ini) of where you have installed cumulus.exe, you will see 3 more pairs (solar, UV, and Sunshine) of images not mentioned in above segment. You might want to add 1 or 2 of them taking hints from the revised segment below. Note that in two rows a 'colspan' attribute is used to place one piece of text across the entire row, and the value given to that parameter needs to match the number of 'td' elements in other rows. Also note that because an odd number of thumbnails is included split between the two rows, that one 'td' element is empty to ensure each row has same number of cells.

<table cellpadding="0" cellspacing="0" id="Graph_menu">
<tr>
<td colspan="7"> <!-- Note that in this revision the original 5 has been changed to 7 -->
Click on a thumbnail to show a large graph in the panel above.</td>
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/wind.png")'><img src="images/windsm.png" alt="Wind Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/temp.png")'><img src="images/tempsm.png" alt="Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/intemp.png")'><img src="images/intempsm.png" alt="Inside Temperature Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/press.png")'><img src="images/presssm.png" alt="Pressure Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/rain.png")'><img src="images/rainsm.png" alt="Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/solar.png")'><img src="images/solarsm.png" alt="Solar Graph Thumbnail" width="150" height="100" border="0" /></a></td> <!-- Only for stations supporting Solar measurement in Watts per square metre -->
<td class="td_thumbnails"><a onclick='changeImage("images/uv.png")'><img src="images/uvsm.png.png" alt="Ultraviolet Graph Thumbnail" width="150" height="100" border="0" /></a></td> <!-- only for stations supporting UV -->
</tr>
<tr>
<td class="td_thumbnails"><a onclick='changeImage("images/windd.png")'><img src="images/winddsm.png" alt="Wind Direction Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/tempm.png")'><img src="images/tempmsm.png" alt="Temp Min/Max Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/hum.png")'><img src="images/humsm.png" alt="Humidity Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raint.png")'><img src="images/raintsm.png" alt="Today's Rainfall Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/raind.png")'><img src="images/raindsm.png" alt="Daily Rain Graph Thumbnail" width="150" height="100" border="0" /></a></td>
<td class="td_thumbnails"><a onclick='changeImage("images/sunshine.png")'><img src="images/sunshinesm.png" alt="Sunshine Hours Thumbnail" width="150" height="100" border="0" /></a></td> <!-- only for stations measuring hours of sunshine -->
<td></td> <!-- This is an empty element to ensure the same number of elements is in all rows of thumbnails -->
</tr>
<tr>
<td colspan="7" class="td_navigation_bar"> <!-- Note that in this revision the original 5 has been changed to 7 -->
:<a href="index.htm">now</a>::<a href="gauges.htm">gauges</a>::<a href="today.htm">today</a>::<a href="yesterday.htm">yesterday</a>::<a href="thismonth.htm">this month</a>::<a href="thisyear.htm">this year</a>::<a href="record.htm">records</a>::<a href="monthlyrecord.htm">monthly records</a>::<a href="trends.htm">trends</a>:<#forum><#webcam></td>
</tr>
</table>
In your implementation, you may only use 1 or 2 of the 3 included here. Also you may want to delete the 'td' elements relating to indoor observations. Just remember to adjust the 'colspan' value and, if you have an odd total number of thumbnails split between an even number of rows, to make all rows the same number of columns by including the null 'td' element shown in the above example.
Creating or Editing Templates in a Separate Folder
If you are making anything but minor changes to the template, consider creating your own files with (same or preferably) different names in a separate folder.
In this section, the instruction cover both template files (Cumulus has to be asked to 'process' these) and other files (such as images, web pages without cumulus web tags, log files etc) that are to be file transferred or copied multiple times each day.
- Include Standard Files (see top left in this image).
- Remember if you are not using any of the standard template names in cumulus\web to unselect this setting (as shown in the nearby image).
- If one or more of the standard templates is still in cumulus\web, then you want this setting set as per the image at the top of this article.
- Include Standard Images, Solar, UV and Sunshine
- These settings are selected as applicable. The images are needed for the moon, trend graphs and gauges to appear on your web site. The last 3 are set according to customisation described above in #Slightly less simple customisation of trendsT.htm.
- Local file names: List here the new or edited template files (text including Cumulus webtags) you have created.
- Also list here any non-template files that you want Cumulus to upload (or copy across) at either the normal website updating interval or the realtime updating interval.
- 0 to 9 can be stored in cumulus.ini#Section:_FTP_Site by placing the path and filename in left hand column on the Files tab of the Internet screen within the 'Configuration' menu. An easy way to achieve this is by using the appropriate Browse... button as that will ensure the parts of the path have the correct separator.
- Local files 10 upto (from version 1.9.3) 99 have to be manually inserted (or amended) by editing cumulus.ini#Section:_FTP_Site, using a ExtraLocalNN= line (note NN is any 1 or 2 digit number) and placing the path (remember for Windows local files the parts of the path are separated by '\') and filename after the equals sign. An easy way to achieve this is by copying one of the lines with NN set to between '0' and '9', next replacing the numerical digit with the required 2 digit number and then changing the filename as needed.
- Realtime? column
- Leave the column unselected for template (or other) files 0 to 9 to be processed at the upload 'Interval' specified in the middle of the Web settings frame on the Sites/Options tab of the Internet screen within the 'Configuration' menu. For NN values '10' upto '99', normal interval processing is achieved by including a ExtraRealtimeNN=0 line.
- Select the relevant box for processing a file at the 'Realtime interval' (determined by each of the settings marked by blue arrows at the bottom of the web settings frame shown earlier in the article). For NN values '10' upto '99', realtime interval processing is achieved by including a ExtraRealtimeNN=1 line, in cumulus.ini#Section:_FTP_Site.
- Process? column
- If the local file you have specifed is a template file (i.e. text including Cumulus webtags) these need to be processed by Cumulus to create web pages; select 'Process?' column for 0 to 9 on the Files tab of the Internet screen within the 'Configuration' menu; or for 10 upto 99 add ExtraProcessNN=1 in Cumulus.ini#Section:_FTP_Site.
- If the local file you have specifed is any other type of file, then leave box in this column clear or for 10 upto 99 add ExtraProcessNN=0 in Cumulus.ini#Section:_FTP_Site.
- UTF-8? column
- If the local file you have specifed is a template file (i.e. text including Cumulus webtags) these need to be processed by Cumulus to create web pages and Cumulus therefore needs to be told what encoding you used for the customised template.
- From build 1093 (27 April 2014), you need to select the 'UTF-8?' column for 0 to 9 on the Files tab of the Internet screen within the 'Configuration' menu; or for NN equals 10 upto 99 add ExtraUTFNN=1 in Cumulus.ini#Section:_FTP_Site.
- If it is not a template file, the setting here is irrelevent as Cumulus will not be processing it into a web page.
- Binary? column
- For web pages 0 to 9, select this [it is mandatory for image files, but optional on most other files; however its use will ensure accurate transfer if any extended (non-ASCII) character set letters (like accented ones) or symbols (like temperature degree symbol) are used on your customised pages] on the Files tab of the Internet screen within the 'Configuration' menu; this is achieved by including ExtraBinaryNN=1 for NN values '10' upto '99' in Cumulus.ini#Section:_FTP_Site.
'Remote filenames' and 'FTP?' columns for remote servers
If your web server is on a remote server, then the instructions for remote files require that file transfer is used:
- Sites/Options tab of the Internet screen within the 'Configuration' menu.
- The host, username, password and initial directory are specified here.
- Files tab of the Internet screen within the 'Configuration' menu.
- For files 0 to 9 enter the full path (directory and required file name) in the Remote filenames column on the Files tab of the Internet screen within the 'Configuration' menu; for NN values '10' upto '99' this is achieved by including ExtraRemoteNN= with directory and filename after the equals sign in Cumulus.ini#Section:_FTP_Site. (IMPORTANT, as the Cumulus Help screen says the Remote filenames column "does not use the 'ftp directory' setting. You should specify the full path for the file, starting from the point you are at when you log in to your site's FTP server" (remember the separator is '/' for server paths).)
- Finally, select 'FTP?' column for 0 to 9 or for NN values of 10 upto 99 add ExtraFTPNN=1 in Cumulus.ini#Section:_FTP_Site.
'Remote filenames' and 'FTP?' columns for local servers
If your web server is on the same computer (or local network) as Cumulus, then the instructions for remote files are changed slightly because copying rather than file transfer is used:
- Sites/Options tab of the Internet screen within the 'Configuration' menu.
- It is rarely needed to specify the host, username, password and initial directory of a local web server on this screen
- The exception is if your webpage includes a script requiring loading a local file like 'dayfile.txt' because the security design of some browsers may restrict where files can be loaded from, and if your local server is visible to anyone, you cannot know what browser is being used to view the page.
- Files tab of the Internet screen within the 'Configuration' menu.
- For files 0 to 9 enter the full path (on your computer or network) and required file name (destination for file copy instruction) in the 'Remote filenames' column on the Files tab of the Internet screen within the 'Configuration' menu; for NN values '10' upto '99' this is achieved by including ExtraRemoteNN= with full path and filename after the equals sign in the existing [FTP site] section of cumulus.ini.
- Finally to indicate a 'Copy' instruction is required, unselect both Binary and FTP? columns for 0 to 9; or for 10 upto 99 add ExtraBinaryNN=0 and ExtraFTPNN=0 in the existing Cumulus.ini#Section:_FTP_Site.
If a particular webpage on a local web server includes a script requiring loading a local file like 'dayfile.txt', then just for that webpage enter its remote web file name, and select Binary and File Transfer Process, as per the previous set of instructions. (The remaining pages will be copied across locally using the specified full path without FTP as per instructions directly above).
Using PHP Hypertext Pre-processor
Many web servers support the PHP scripting language, this means that the web server will parse the contents and obey all the script instructions to generate a pure HTML page that it forwards to a user agent (e.g. browser). This Wiki article cannot teach you PHP, nor tell you if your web server supports it, but the examples below give a brief hint of how PHP can be used.
Using PHP templates
This approach incorporates some PHP script in a page that still contains Cumulus web tags so still requires processing by Cumulus. This is suitable when you want to try PHP, but do not want a big redesign of your set-up.
- The file still contains the HTML shown earlier, indeed it might be a simple edit of a standard cumulus template.
- It still contains Cumulus web tags, but as it is no longer a standard page, it has to be listed on the Files tab of the Internet screen within the 'Configuration' menu; the remote file name must have the extension ".php" so that the PHP processor will parse the file, before it is passed to the browser as a HTML page.
- The php script might be used for a decision more complicated than the boolean options that can be achieved just with standard HTML. For example, in the UK vehicle headlights must be used between half-an hour after sunset to half-an-hour before sunrise, so maybe you want to modify a standard "xxxxT.htm" page that is currently processed into "xxxx.htm". Change it to be processed into "xxxx.php" instead and incorporate 2 new chunks of code:
<?php // start of PHP script
// setting PHP variables using web tags available in Cumulus (version 1.x.x)
$latestDay = '<#metdate format=yyyy>'.'-'; # Year could be treated as integer converted to string, but easier to make it literal
$latestDay .= '<#metdate format=mm>'; # Read as literal so any leading zeros do not make it Octal integer
$latestDay .= '-'.'<#metdate format=dd>'; # Read as literal so any leading zeros do not make it Octal integer
$sunrise = "<#sunrise format=h:nn>"; # use format to remove any leading zero, so can not read it as Octal integer
$sunset = "<#sunset>";
// setting new PHP variables (not available in Cumulus web tags)
// end of lighting up time (hours of darkness)
$darkness_end = new DateTime($latestDay.' '.$sunrise); // sunrise
$darkness_end -> sub(DateInterval::createFromDateString('30 minutes')); // subtract 30 minutes
// start of lighting up time (hours of darkness)
$darkness_start= new DateTime($latestDay.' '.$sunset); // sunset
$darkness_start-> add(new DateInterval('P0Y0DT0H30M')); // add 30 minutes
?>
....
<tr>
<th title="Darkness times calculated by PHP">Darkness starts
<td><?php
echo ($darkness_start->format('g:i a'));
?>
<tr>
<th>Darkness ends
<td><?php
echo ($darkness_end->format('g:i a'));
?>
Replacing HTML by PHP
- A more efficient approach, this is a bigger implementation change, is to set Cumulus to process just this file to create PHP variables/arrays from the Cumulus web tags you want to use.
- Then you create a new PHP script that does not get processed by Cumulus. For example "thismonth.php" would start with the same HTML5 as shown above, but the table is output by the PHP script:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="<#location> weather data" />
<meta name="keywords" content="Cumulus, <#location> weather data, weather, data, weather station" />
<title><?php
include 'cumuluswebtags.php';
echo "$location";
?>weather</title>
<link href="weatherstyle.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="content">
<h1><?php
echo "$location";
?> weather
....
<table style="width:100%;border-collapse: collapse; border-spacing: 0;" >
<caption>This month's highs and lows
<tr>
<td colspan="3" class="tableseparator_temp">Temperature and Humidity
<tr class="td_temperature_data">
<?php
echo "<th>Highest";
echo "<td>$MonthTempH $tempunit";
echo "<td>$MonthTempHT on $MonthTempHD";
echo "<th>Lowest";
echo "<td>$MonthTempL $tempunit";
echo "<td>$MonthTempLT on $MonthTempLD";
?>
</tr>
....
echo <<< END_OF_QUOTE
<tr>
<td colspan="2" class="spacer">Pressure (sea level)
<tr>
<th class="labels">Lowest
<td class="site_data">$MonthPressL {$pressunit}
<td class="time_stamp">at $MonthPressLT on $MonthPressLD
<tr>
<th class="labels">Highest
<td class="site_data">$MonthPressH {$pressunit}
<td class="time_stamp">at $MonthPressHT on $MonthPressHD
END_OF_QUOTE;
....
Note that only excerpts from the code are shown. Note the two ways of getting PHP to output HTML code, either by using separate echo commands for each line or using the "heredoc" approach so that one echo can be applied to multiple lines. In the latter way, the syntax allows a space after echo and after <<< but does not allow any other spaces (or tabs) in the enclosing lines.