SteelSeries Gauges: Difference between revisions
(Created page with '{{AddOnBanner|name=SteelSeries Gauges|type=Web Page|author=Mark Crossley|contact='mcrossley' via the forum|updated=19 Dec 2012|version=2.0}} = SteelSeries JavaScript gauges = …') |
No edit summary |
||
| (74 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{AddOnBanner|name=SteelSeries Gauges|type=Web Page|author=Mark Crossley|contact='mcrossley' via the forum|updated= |
{{AddOnBanner|name=SteelSeries Gauges|type=Web Page|author=Mark Crossley|contact='mcrossley' via the forum|updated=23 October 2018|version=2.7.2}} |
||
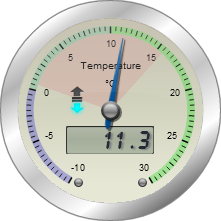
[[Image:gauge.png|left]] |
|||
[[Image:Steelseries-sshot-3.jpg|thumb|Default Gauges]] |
|||
[[Image:Steelseries-sshot-1.jpg|thumb|All Gauges Shown]] |
|||
[[Image:Steelseries-sshot-2.jpg|thumb|No Optional Gauges Shown]] |
|||
= SteelSeries JavaScript |
= SteelSeries JavaScript Gauges = |
||
Based on the JavaScript/HTML5 Canvas SteelSeries gauges, this weather gauge page is now available in version 2. |
|||
== Quick Start Guide for Cumulus Users == |
|||
The page is Ajax based and uses the JQuery library to pull a JSON formatted data file from your web server to update the gauge values. By default the page is configured to update every 60 seconds. |
|||
#Copy "realtimegaugesT.txt" to your Cumulus web folder. |
|||
#Copy "gauges-ssT.htm" to your Cumulus web folder. |
|||
#Configure Cumulus Internet|Files to: |
|||
Each gauge has has an optional pop-up information box that contains some additional text based data for today, and a graph of recent trends for relevant values. |
|||
realtime file:- |
|||
Local filename = <path>\Cumulus\web\realtimegaugesT.txt |
|||
Remote filename = <website_root_path>/realtimegauges.txt |
|||
Process = Yes |
|||
Realtime = Yes |
|||
FTP = Yes (unless you are local hosing) |
|||
gauges HTML file:- |
|||
Local filename = <path>\Cumulus\web\gauges-ssT.htm |
|||
Remote filename = <website_root_path>/gauges-ss.htm |
|||
Process = Yes |
|||
Realtime = No |
|||
FTP = Yes (unless you are local hosing) |
|||
Please note that these gauges use HTML5 'features' and so will not run on older browsers, in particular versions of Internet Explorer prior to IE9. Also if you are planning on embedding the code in an existing page, then the whole page should be converted to the HTML5 standard. |
|||
NOTE: Cumulus does not actually update any data when it processes the web page, it simply replaces the 'static-ish' values such as your station name, location, version etc. If you wish you can edit the .htm file and directly enter the information, then you do not need to get Cumulus to process the file, just copy it once to your web site, removing the 'T' from the filename. |
|||
== Quick Start Guide for Cumulus 1 Users (Other software users may want to scan this too) == |
|||
#If required edit the "gauges.js", the key items are at the top: |
|||
1. Extract all the file in the SteelSeries zip file to a folder on your PC. |
|||
- The relative path on your website to the "realtimegauges.txt" file. |
|||
- The relative path on your website to your 'trend' graphs folder. |
|||
- The relative path on your website to your old 'gauges' page. (users with 'old' browsers will be redirected to this page) |
|||
2. Copy "realtimegaugesT.txt" to your Cumulus web folder (N.B. The file in the SteelSeries zip is for Cumulus 1, Cumulus MX supplies its own file with this name, but using a slightly different format). |
|||
#If you do not require the UV/Solar Index gauges, then change the lines |
|||
3. Copy "gauges-ssT.htm" to your Cumulus web folder. |
|||
showUvGauge : true, |
|||
showSolarGauge : true, |
|||
4. On main Cumulus screen, in '''Configuration''' menu, pick ''Internet'' option, '''Files''' tab and complete a row for each file (again this guide is for Cumulus 1, Cumulus MX automatically uploads realtimegauges as a standard file): |
|||
realtime file:- |
|||
Local filename = <path>\Cumulus\web\realtimegaugesT.txt |
|||
Remote filename = <website_root_path>/realtimegauges.txt |
|||
Process = Yes |
|||
Realtime = Yes |
|||
FTP = Yes (unless you are local hosting) |
|||
UTF-8 = Yes |
|||
gauges HTML file:- |
|||
Local filename = <path>\Cumulus\web\gauges-ssT.htm |
|||
Remote filename = <website_root_path>/gauges-ss.htm |
|||
Process = Yes |
|||
Realtime = No |
|||
FTP = Yes (unless you are local hosting) |
|||
UTF-8 = Yes |
|||
(The standard Cumulus template is Cumulus\web\gaugesT.htm, this uses "Cumulus\web\gauges-ssT.htm" so you can retain the old one). |
|||
'''''NOTE''': Cumulus does not actually update any data when it processes the (gauges-ssT.htm) web template, it simply replaces the 'static-ish' values such as your station name, location, version etc. If you wish you can edit the ''gauges-ssT.htm'' file and directly enter the information, then you do not need to get Cumulus to process the file, just copy it once to your web site, removing the 'T' from the filename. OR, you can let Cumulus process and upload the HTML file to your web site a few times, then remove it from 'files' tab table.'' |
|||
5. If required edit the "gauges.js", the key items are at the top: |
|||
- The path on your website to the "realtimegauges.txt" file. |
|||
- The relative path on your website to your 'trend' graphs folder (''images'' in standard Cumulus set up). |
|||
- The relative path on your website to your old 'gauges.htm' page. (users with 'old' browsers will be redirected to this page) |
|||
6. If you do not require the UV/Solar Index gauges, then change the lines |
|||
showUvGauge : true, |
|||
showSolarGauge : true, |
|||
to |
to |
||
showUvGauge : false, |
|||
showSolarGauge : false, |
|||
7. FTP the folders 'css' and 'scripts' and their contents (the files that are contained in the ZIP file) from your PC to the folder where your "gauges-ss.htm" file is located (probably the same folder where all your other Cumulus HTM files are located) on your web server. |
|||
8. Test the page. |
|||
Relative Paths :<br> Are just that, they specify where something is on your web site folder<br> structure relative to the page you are currently displaying.<br> So if you copy these gauges to a folder called 'gauges-ss' in the root of<br> your website, and upload the "realtimegauges.txt" to the root folder; the<br> relative path of the .txt file is one folder back in the path. You would<br> then enter the path as "../realtimegauges.txt".<br> If the .txt file is uploaded to the same folder as the gauges page, then the<br> relative path is the same folder, and you would just enter "realtimegauges.txt" |
|||
=== Relative Paths === |
|||
Copy (or move) the folders 'css' and 'scripts' and their contents (the files<br>that are contained in the ZIP file) to the folder where your "gauges-ss.htm" file is<br>located (probably the same folder where all your other Cumulus HTM files are located). |
|||
Are just that, they specify where something is on your web site folder structure relative to the page you are currently displaying. |
|||
<br>What Next?<br>----------<br>After you get your new gauges page up and running, you will probably want to make it the<br>default gauges page on your web site. So assuming you are running the 'standard' Cumulus<br>web pages (if not then you can figure all this stuff out for yourself), you will need to<br>edit all the Cumulus supplied template files. |
|||
If you are installing to a web folder different from your Cumulus 'root' on your web server, you will first need to edit the "gauges-ss.htm" file, and amend the relative path to your Cumulus "weatherstyle.css" file. So if you copy these gauges to a folder called 'gauges-ss' in the root of your website, the relative path of the Cumulus css file is one folder back in the path. You would then enter the path as "../weatherstyle.css". |
|||
== What Next? == |
|||
After you get your new gauges page up and running, you will probably want to make it the default gauges page on your web site. So assuming you are running the 'standard' Cumulus web pages (if not then you can figure all this stuff out for yourself), you will need to edit all the Cumulus supplied template files. |
|||
These files reside in your "<path to cumulus>\cumulus\web" folder. You will need to edit each xxxxxT.htm file, and near the bottom change the link from "gauges.htm" to "gauges-ss.htm" (also include the path if you have installed the SS gauges into a sub-folder from you main Cumulus web site). |
|||
Next time Cumulus updates your web site, the links on all your existing pages should now point to the new SS gauges. |
|||
It is as well to leave the original gauges page on your site, the new page will direct any really old incompatible browsers back to the original page. |
|||
If you decide on a different 'standard' gauge size, then you need to edit the gauges-ss.css file. By default all the gauges use the ".gaugeSizeStd" class, simply change the width and height settings there,. |
|||
You can also remove any HTML elements associated with gauges you will not use as well, again this is not mandatory, the script will remove them dynamically for you. |
|||
== Browser Redirects == |
|||
If you want to redirect browsers that do not have scripting enabled, then you will have to do this in the HTML file itself. In the header section add the following code: |
|||
<noscript> |
|||
<meta http-equiv="refresh" content="3; url=index.htm"/> |
|||
</noscript> |
|||
Obviously with the url changed to where ever you want the redirect pointing. |
|||
== Changing Languages == |
|||
To switch statically, you need to edit the "gauges.js" file, and change the line 12: |
|||
var strings = LANG.EN, |
|||
to |
|||
var strings = LANG.XX, |
|||
(where XX is the desired language code). |
|||
To add a new translation, edit the "language.js" file and copy one of the existing sections e.g. English, to the end of the file, changing all the LANG.EN values to LANG.XX (where XX is the code for the new language), and editing all the strings. The zip file contains a language.js file with English, French, German, Dutch, Swedish, Danish, Finnish, Norwegian, Italian, Spanish, and Catalan translations to get you going. |
|||
These files reside in your "<path to cumulus>\cumulus\web" folder. You will need to edit<br>each xxxxxT.htm file, and near the bottom change the link from "gauges.htm" to "gauges-ss.htm"<br>(also include the path if you have installed the SS gauges into a subfolder from you main<br>Cumulus web site). |
|||
I see the translations as community effort, so I have created a [[SteelSeries_Translations|translations page for SteelSeries]] here in the Wiki. Please contribute by refining or completing these pages. |
|||
Next time Cumulus updates your web site, the links on all your existing pages should now<br>point to the new SS gauges. |
|||
If you are only going to use one language, then deleting the unused language options and the changeLang() function from the language.js file will speed up the page load time slightly. |
|||
It is as well to leave the original gauges page on your site, the new page will direct<br>any really old incompatible browsers back to the original page. |
|||
To switch languages dynamically, you need to add script to your page which sets the LANG object to equal the desired language and then calls the changeLang() function. e.g. |
|||
<br>Browser Redirects<br>----------------- |
|||
// Dynamic script to change the default language to German |
|||
If you want to redirect browsers that do not have scripting enabled, then you will have to<br>do this in the HTML file itself. In the header section add the following code:<br> <noscript><br> <meta http-equiv="refresh" content="3; url=index.htm"/><br> </noscript><br>Obviously with the url changed to where ever you want redirect pointing. |
|||
changeLang(LANG.DE); |
|||
This will re-label all the gauges, and update the text/radio buttons etc. on the web page. |
|||
<br>Changing Languages<br>------------------ |
|||
However, changing the language for the gauges DOES NOT translate the displayed forecast as the text of the message is being supplied by your weather station/software. |
|||
To switch statically, you need to edit the "gauges.js" file, and change the line 22<br> var _strings = LANG.EN,<br>to<br> var _strings = LANG.XX,<br> (where XX is the desired language code). |
|||
== Forecast Messages == |
|||
To add a new translation, edit the "language.js" file and copy one of the existing sections<br>e.g. English, to the end of the file, changing all the LANG.EN values to LANG.XX (where XX is<br>the code for the new laguage), and editing all the strings. The zip file contains a<br>language.js file with English, French, German, Dutch, Swedish, Danish, Finnish, Italian,<br>Spanish, and Catalan translations to get you going. |
|||
By default for Cumulus the <#forecastenc> message is displayed which shows either the Cumulus generated forecast or the external station generated forecast depending on how Cumulus is configured. Starting with version 1.9.2 Cumulus has additional forecast message options: |
|||
If you are only going to use one language, then deleting the unused language options and the<br>changeLang() function from the language.js file will speed up the page load time slightly. |
|||
<#cumulusforecastenc> - Always displays the Cumulus generated Zambretti forecast |
|||
To switch languages dymanically, you need to add script to your page which sets the LANG<br>object to equal the desired language and then calls the changeLang() function.<br>e.g.<br> // Dynamic script to change the default language to German<br> changeLang(LANG.DE); |
|||
<#wsforecastenc> - Always displays the external weather station forecast |
|||
If you wish to use one of these options, then you should edit the "realtimegaugesT.txt" file and replace the '<#forecastenc>' tag with the one of your choice. |
|||
This will re-label all the gauges, and update the text/radio buttons etc on the web page. |
|||
NOTE: If your forecast messages use accented characters (or any character not in the basic 103 characters in the LCD font), then I recommend that you disable the digital font on the status/forecast display. Set the following in gauges.js: |
|||
However, changing the language for the gauges DOES NOT translate the displayed forecast<br>as the texts of the message are being supplied by your weather station/software. |
|||
digitalForecast : false, |
|||
Forecast Messages<br>-----------------<br>By default for Cumulus the <#forecastenc> message is displayed which shows either the Cumulus<br>generated forecast or the external station generated forecast depending on how Cumulus is configured.<br>Starting with version 1.9.2 Cumulus has additional forecast message options:<br><#cumulusforecastenc> - Always displays the Cumulus generated Zambretti forecast<br><#wsforecastenc> - Always displays the external weather station forecast |
|||
Weather Display users have different options for the forecast message to be used. By default the ccrlocal file uses the Davis VP %vpforecasttext% tag. Change this to what suits you best: |
|||
If you wish to use one of these options, then you should edit the "realtimegaugesT.txt" file<br>and replace the '<#forecastenc>' tag with the one of your choice. |
|||
%vpforecasttext% Davis VP forecast |
|||
NOTE: If your forecast messages use accented characters (or any character not in the basic 103<br>characters in the LCD font), then I recommend that you disable the digital font on the status/forecast<br>display. Set the following in gauges.js: |
|||
%forecasticonword% Words for the (Davis?) forecast icon |
|||
%dailywarning/forecast% forecast from input daily weather |
|||
== Adding Logo's/Custom Images to the Gauge Backgrounds == |
|||
digitalForecast : false, |
|||
The supplied code contains some commented out instructions to add a small logo to the temperature gauge, and a larger image to the DewPoint gauge. These will probably be removed by most people, they are added to demonstrate how to use this feature. See the comments in gauges.js about removing/adding these logos. |
|||
Weather Display users have different options for the forecast message to be used. By default the<br>ccrlocal file uses the Davis VP %vpforecasttext% tag. Change this to what suits you best: |
|||
In order to let the gauge background appear through your images you should make them semi-transparent, which means saving them as PNG files. |
|||
%vpforecasttext% Davis VP forecast<br> %forecasticonword% Words for the (Davis?) forecast icon<br> %dailywarning/forecast% forecast from input daily weather |
|||
The SteelSeries code will clip your images if they exceed the gauge background area, I suggest you size the images similar to your desired gauge size. The code will resize the image to fit the whole background, so it you want to retain the aspect ratio make your images square! |
|||
<br>Adding Logo's/Custom Images to the Gauge Backgrounds<br>----------------------------------------------------<br>The supplied code contains some commented out instructions to add a small logo to the temperature<br>gauge, and a larger image to the DewPoint gauge. These will probably be removed by most people,<br>they are added to demonstrate how to use this feature. See the comments in gauges.js about<br>removing/adding these logos. |
|||
== Removing a Wind Rose 'gauge' == |
|||
In order to let the gauge background appear through your images you should make them<br>semi-transparent, which means saving them as PNG files. |
|||
From release 2.0 I have integrated the Wind Rose 'gauge' into the standard 'package', from v2.1.0 it is enabled by default. To disable the Wind Rose you have to make the following changes... |
|||
The SteelSeries code will clip your images if they exceed the gauge background area, I suggest you<br>size the images similar to your desired gauage size. The code will resize the image to fit the<br>whole background, so it you want to retain the aspect ratio make your images square! |
|||
1. Edit gauges-ssT.htm/gauges-ss-basic.htm and delete the 'radar' scripts towards the end of the document |
|||
<br>Adding a Wind Rose 'gauge'<br>--------------------------<br>From release 2.0 I have integrated the Wind Rose 'gauge' into the standard 'package' but it is disabled<br>by default. To enable the Wind Rose you have to make the following changes... |
|||
<script src="scripts/windrose.js"></script> |
|||
1. Edit gauges-ssT.htm and remove the comment from around the 'radar' scripts towards the end of the<br> document. Change...<br> <!--<br> <script src="scripts/windrose.js"></script><br> <script src="scripts/RGraph.common.core.min.js"></script><br> <script src="scripts/RGraph.radar.min.js"></script><br> --><br> To...<br> <script src="scripts/windrose.js"></script><br> <script src="scripts/RGraph.common.core.min.js"></script><br> <script src="scripts/RGraph.radar.min.js"></script> |
|||
<script src="scripts/RGraph.common.core.min.js"></script> |
|||
<script src="scripts/RGraph.rose.min.js"></script> |
|||
2. Edit gauges.js, and change... |
2. Edit gauges.js, and change... |
||
showRoseGauge : true, |
|||
That's it, the Wind Rose should now display on your page. |
|||
To... |
|||
showRoseGauge : false, |
|||
That's it, the Wind Rose should now be removed from your page. |
|||
<br>Altering the gauge 'layout' on the page<br>---------------------------------------<br>It is easy to 'move' the gauges around the page to create alternative layouts. By default, there are<br>four rows of gauges laid out like this (o = optional gauge)... |
|||
Note for VWS users the Wind Rose will be automatically disabled, but these users should still remove the scripts from the HTML as above to reduce the page load times. |
|||
== Altering the gauge 'layout' on the page == |
|||
***<br> * * o<br> * * *<br> o o |
|||
It is easy to 'move' the gauges around the page to create alternative layouts. By default, there are four rows of gauges laid out like this (o = optional gauge)... |
|||
To move the gauges you just need to edit the HTML file and move <div>'s (and their contents) with a<br>class="gauge". Each 'row' is contained within a <div> with a class="row". If you do re-order the<br>gauges, then DO NOT change the "tip_N" numbers, each number is associated with a particular gauge not<br>it's position on the page. |
|||
* * * |
|||
I use the following 'horizontal' layout on my personal page (no Solar or UV optional gauges, but with<br>the optional Wind Rose) |
|||
* * o |
|||
* * * |
|||
o o |
|||
To move the gauges you just need to edit the HTML file and move <div>'s (and their contents) with a class="gauge". Each 'row' is contained within a <div> with a class="row". If you do re-order the gauges, then DO NOT change the "tip_N" numbers, each number is associated with a particular gauge not it's position on the page. |
|||
****<br> * * * * o |
|||
I use the following 'horizontal' layout on my personal page (no Solar or UV optional gauges, but with the optional Wind Rose) |
|||
<br> |
|||
* * * * |
|||
Weather Display Users<br>---------------------<br>These files will work with WD if you switch the variable g_weatherProgram at the top of gauges.js to<br>have a value of 1. This will make the script use the WD customclientraw.txt file rather than the Cumulus<br>realtimegauges.txt file. A template for this file suitable for processing by WD is provided in the<br>zip file - customclientrawlocal.txt |
|||
* * * * o |
|||
== Altering the gauge sizes on the page == |
|||
The provided HTML files gauges-ssT.htm etc, are designed to be 'processed' by Cumulus before uploading<br>to the web site and renaming as gauges-ss.htm<br>This processing replaces all the tags like <#location> with general information about your station (the<br>station name) in this case. |
|||
From version 2.2.0 the sizes of the gauges is controlled via CSS and longer coded in the gauges.js script. By default all the gauge canvas tags are set to pick up their size from the ".gaugeSizeStd" class in gauges-ss.css file. To change the size of all the gauges, simply edit this class and set the width & height to your required size - the width and height should always be the same. |
|||
To use the templates with WD you will have to manually edit the HTML file, and replace each of these tags<br>with information appropriate to you. I suggest you then save the file as gauges-ss.htm |
|||
You can easily have different sized gauges on the same page, in the gauges-ss.css I have created two additional classes ".gaugeSizeSml" and ".gaugeSizeLrg", (again you can edit the width/height values of these classes to whatever you want), to assign one of these alternative sizes to a gauge, edit the HTML and change (for example)... |
|||
You will also want to replace the Menu bar at the bottom of the HTML page which is specific to the Cumulus<br>sample web pages. |
|||
<canvas id="canvas_baro" class="gaugeSizeStd"></canvas> |
|||
customclientrawlocal.txt<br>------------------------<br>The value for Humidex is set to Celcius by default. You may want to change this<br>tag from %humidexcelsius% to %humidexfaren% if you use Farenheit as your temperature<br>scale. (there is no WD tag to report the value in your default scale). This and the forecast tag (see above)<br>are the only things you should have to edit in the ccr file. |
|||
to |
|||
<canvas id="canvas_baro" class="gaugeSizeLrg"></canvas> |
|||
This would change the Barometer from a 221 pixel gauge, to 261 pixels (using the default values). |
|||
<br> |
|||
== JavaScript Files == |
|||
Release History<br>======================= |
|||
Some of the JavaScript files are pre-minimised in the package, the un-minimised versions of these script can be found in the /scripts/src folder. The 'src' folder is not used by the web page in normal use, but for debugging purposes you may want to change the page to these source scripts. |
|||
2.0.0<br> * Much of the code rewritten and/or reformatted<br> - Most things now contained in a 'gauges' object to avoid polluting the global namespace with<br> numerous variables etc.<br> - Load orders changed to speed up initial page load/display<br> * Updated gauges.js<br> - Added ability to select the display units:<br> Temp: °C, °F<br> Rain: mm, inch<br> Wind: km/h, m/s, mph, knots<br> Baro: hPa, mb, inHg, kPa<br> - Added (optional) cookie handling to preserve end user unit preferences across sessions<br> - Added variables to set the default min/max values for gauges<br> - Changed the temperature gauge scaling logic so both gauges always use the same range (except<br> for the indoor temperature)<br> - Default units are now 'metric': °C, mm, hPa, km/h<br> - Fixed bug in getord() routine<br> - Added config.dewDisplayType setting to control initial 'dew' gauge display<br> - Added smaller gauge size option for 'mobile' devices<br> * Updated Language handling, all languages now use a single (English by default) template HTML file,<br> calling changeLang(LANG.newLanguage) now updates the HTML as well as the gauges.<br> * Updated realtimeGaugesT.txt & customclientrawlocal.txt<br> - Added todays dominant wind direction<br> * Added Danish, Norwegian, and Italian translations<br> * Changed gauges-ssT.html to use <div>'s for the layout rather than tables.<br> * Removed ddimgtooltip.css - now incorporated into gauges-ss.css<br> * Removed ddimgtooltip.js - now incorporated into gauges.js<br> * Removed tween.min.js - now incorporated into steelseries.min.js<br> * Updated realtimeGaugesT.txt and ccrT.txt files to ver8 - added dominant wind direction<br> * Updated steelseries.js<br> - Updated to v0.11.14<br> * Added optional Wind Rose 'gauge', this also adds the following scripts. The Wind Rose is not enabled by<br> default, and the scripts will not downloaded by the page.<br> - windrose.js<br> - RGraph.common.core.min.js<br> - RGraph.radar.min.js |
|||
'''''Note:''''' the file ''"scripts/steelseries_tween.min.js"'' is a combination of ''"scripts/src/steelseries.min.js"'' '''AND''' ''"scripts/src/tween.min.js"'' concatenated together. You should never have to edit these files, but be aware of this if you do. |
|||
1.6.6<br> * Updated languages.js<br> - Added Danish translation - thanks Henrik - but no template HTML file<br> - Added Finnish translation - thanks Timo<br> * Updated gauges.js<br> - Fixed the humidty graph being downloaded every realtime update.<br> * Added gauges-ssT-fi.htm<br> - Finnish translation |
|||
All the JavaScript files have been created using a UTF-8 character encoding, when editing the files please use an editor that is capable of retaining the correct file encoding. |
|||
1.6.5<br> * Updated gauges.js<br> - Fixed last rain date calculation<br> - Added g_weatherProgram variable to indentify Cumulus or Weather Display<br> - Added g_tipImgs array for WD using wxgraphs<br> - Fixed temperature gauge not displaying temperature range colour sections on range change.<br> - Fixed WD baro pressure trend - WD is supplying a 3 hour value, so needed to be divided by 3.<br> - Added localisation of baro trend text<br> - Added extended temperature trend strings "slowly/quickly/rapidly"<br> - Added support for kPa pressure units<br> - Change default gauge scale number orientation to horizontal<br> - Changed WindDir gauge labels to NOT be coloured by default: drawDir() -> "useColorLabels : false"<br> * Updated realtimeGaugesT.txt<br> - Removed pressure trend text - localised string now derived from trend value<br> * Updated customclientrawlocal.txt<br> - Removed pressure trend text - localised string now derived from trend value<br> - Changed forecast tag to use the Davis VP forecast by default<br> - Changed todays max gust direction to use the new tag %maxgstdirectiondegree%<br> * Updated language.js<br> - Added additional strings for barometer/temperature trends<br> - Fixed some NL translations<br> * Updated steelseries.js (& .min)<br> - Updated to v0.11.1<br> - WindDirection, added initialisation parameter 'useColorLabels', default = false<br> * General<br> - Removed any extraneous BOM characters for UTF-8 encoded files (.html .js .css) |
|||
Once you are happy with your web page I recommend that you minimise all your scripts, and possibly concatenate them - if you do this though, ensure that you maintain the script load order. Concatenation is not as big a speed up as it used to be as most modern browsers no longer 'block' when downloading a script file. |
|||
1.6.4<br> * Updated gauges.js<br> - Fixed temperature gauges (out & dew) not displaying the min/max shaded area |
|||
== Weather Display Users == |
|||
1.6.3<br> * Updated gauges.js<br> - Fixed wind max. avg. speed<br> - Added g_showPopupDataGraphs variable to switch off graphs from the popup data<br> - Added different graph image options for each gauge option (dew point, apparent,<br> etc., out and in humidity)<br> * Updated language.js<br> - Dutch translations now complete<br> * Updated ddimagestooltip.js (and min)<br> - Removed explicit graph file names, now they are only specified in gauges.js |
|||
These files will work with WD if you switch the following value in gauges.js: |
|||
<br>1.6.2<br> * Updated gauges.js<br> - Fixed max gust today indicator on wind gauge<br> - Fixed baro look-n-feel for 'mb' stations<br> - Fixed Solar gauge area drawing when value > theoretical<br> - Changed Cumulus 'in' pressure units to 'inHg'<br> - Change UV readings to recognise level 0 as unique<br> - Added back links to Cumulus/Weather Display websites<br> * Updated languages.js<br> - French translations now complete<br> - Added additional UV level 0 text |
|||
weatherProgram : 0, |
|||
To... |
|||
weatherProgram : 1, |
|||
This will make the script use the WD customclientraw.txt file rather than the Cumulus realtimegauges.txt file. A template for this file suitable for processing by WD is provided in the zip file - customclientrawlocal.txt |
|||
1.6.1<br> * Updated realtimegaugesT.txt<br> - fixed typo for SolarRad |
|||
To process the customclientrawlocal.txt, in WD you need to: |
|||
1.6.0<br> * Updated gauges.js<br> - Made the script more friendly for Weather Display. It now parses all numeric values before<br> use and strips out non-numeric data such as units etc.<br> - Added support for optional Solar Radiation Gauge<br> - Moved changeLang() function to language.js<br> * Added customclientrawlocal.txt<br> - This is the Weather Display equivalent of realtimegaugesT.txt<br> * Updated realtimegaugesT.txt<br> - Removed temptrendtext<br> - Added Solar values<br> - Updated version to 6<br> * Updated languages.js<br> - Added strings for rising/falling/steady, these will now appear localised on the pop-up data rather<br> than in the station language<br> - Added strings for Solar gauge<br> - Added changeLang() function<br> * Updated gauges-ssT.htm (and variants)<br> - Made them more program agnostic<br> - Added Solar Rad. gauge<br> * Updated ddimgtooltip.js<br> - Added support for Solar gauge<br> * Updated steelseries.js<br> - Made WindDirection LCD label colours match the pointer colours |
|||
*in control panel, webfiles/web page setup, real time ftp setup |
|||
*see the custom client raw file setup...and tick to create that |
|||
*make sure the needed customclientrawlocal.txt is in the clientraw folder location |
|||
1.5.4<br> * Updated gauges.js<br> - Added WindDirection LCD titles to the changeLang() function<br> - Increased default page timeout from 10 to 20 minutes<br> * Updated steelseries.js<br> - Now version 0.10.2; adds the setLcdTitleStrings() method to the WindDirection gauge |
|||
The provided HTML files gauges-ssT.htm etc, are designed to be 'processed' by Cumulus before uploading to the web site and renaming as gauges-ss.htm This processing replaces all the tags like <#location> with general information about your station (the station name) in this case. |
|||
1.5.3<br> * Updated gauges.js<br> - Setting g_pageUpdateLimit = 0 disables the page update time limits<br> - Removed the old redundant no HTML5 support code |
|||
To use the templates with WD you will have to manually edit the HTML file, and replace each of these tags with information appropriate to you. I suggest you then save the file as gauges-ss.htm |
|||
1.5.2<br> * Updated gauges.js<br> - Fixes script 'hangs' when the realtimegauges.txt file is zero length (e.g. when it is being<br> updated on the server during the download), and retry after 2 seconds.<br> - Added a page timeout counter, this stops page updates after a specfied time - default 10 minutes<br> You can over ride this with a parameter and password in the URL (default = 'its-me'), for example:<br> http://www.sometwhere.com/gauges-ss.htm?pageUpdate=its-me<br> - Fixed the browser redirect on no HTML5 Canvas support, it has been broken for a few releases.<br> * Updated language.js<br> - Added page timeout string<br> - Restructured to reduce size a little<br> - Removed canvas features not supported string<br> * Updated gauges-ssT.htm<br> - Added 'no script' message<br> * Updated this ReadMe.txt with information about browser redirects for script disabled |
|||
You will also want to replace the Menu bar at the bottom of the HTML page which is specific to the Cumulus sample web pages. |
|||
1.5.1<br> * Updated SteelSeries library<br> - v0.9.17 - fixes sector/area drawing issues with Chrome Dev release 19<br> * Updated gauges-ss.css<br> - Added references to external ttf, svg, and eot font files for backward compatibility with browsers<br> that do not support the woff font embedded in the css file.<br> - Changed gauge table style so it is centered horizontally on page.<br> * Updated gauges-ssT.htm (+ all translations)<br> - Changed html so gauges are always centered horizontally on page<br> * Adds 'font' folder back in to archive<br> - A subset of the original font files included<br> * Updated gauges.js<br> - minor changes to attempt to fix missing zero values on the rain gauges |
|||
=== customclientrawlocal.txt === |
|||
1.5.0<br> * REQUIRES Cumulus 1.9.2 build *1029* or later<br> * Updated gauges.js<br> - Moved popup initialiastion into gauges.js and after gauge initialisation, this<br> speeds up the page display at the expense of the popup images not being available immediately after<br> page load.<br> - Changed launch of init() from onLoad to onDomReady - in supported browsers.<br> * Updated ddimgtooltips.js (+ minimised version)<br> - Moved popup initialiastion into gauges.js<br> * Added Swedish translation<br> - Courtesy of Björn<br> - Updated language.js<br> - Added gauges-ssT-se.htm<br> * Updated gauges-ssT.htm (+ translations)<br> - Removed onLoad() from body tag |
|||
The value for Humidex is set to Celsius by default. You may want to change this tag from %humidexcelsius% to %humidexfaren% if you use Fahrenheit as your temperature scale. (there is no WD tag to report the value in your default scale). This and the forecast tag (see above) are the only things you should have to edit in the ccr file. |
|||
1.4.4<br> * Removed 'font' folder<br> * Updated gauges.css<br> - Embedded the LCD font in the CSS file to avoid download timing problems<br> * Updated steelseries.js (+ minimised version)<br> - Altered LCD font positioning code to try and ensure consistency across browsers (tested on Chrome, IE and FF) |
|||
== Virtual Weather Station (VWS) Users == |
|||
1.4.3<br> * Updated gauges.js<br> - Reduced the default range for the barometer from 960-1040 to 990-1030hPa (29.0-30.5 to 29.2-30.4inHg).<br> This should look better on those sites that have very little pressure variation.<br> - Finally(?) at third attempt got the METAR STDY wind calculation correct!<br> - Fixed comma decimal bug with temperature and pressure trends. |
|||
These files will work with VWS if you have setup VWS to upload the WeatherFlash conditions files (wflash.txt, wflash2.txt). You do not have to purchase WeatherFlash to use these scripts, but |
|||
1.4.2a<br> * Updated steelseries.js (+ minimised)<br> - Up to version 0.9.14, improved TrendIndicator 'glow'<br> - Bug fix from 0.9.13 |
|||
just have to set up VWS to upload the files via HTTP or FTP methods. See VWS, Internet, WeatherFlash dialog for setup and use either Server File or Active Server Page to perform the upload with |
|||
an interval of 10 seconds or so. |
|||
You need to switch the following value in gauges.js: |
|||
1.4.2<br> * Updated gauges.js<br> - Fixed bug in METAR STDY wind calculation<br> - Fixed Wind Direction titles always displaying in English<br> * Updated language.js<br> - Added Dutch translations for UV gauge (thanks to 'Marc')<br> - HTML5 cleanups<br> * Updated gauge-ssT.htm (+ translations)<br> - HTML5 cleanups<br> * Updated steelseries.js (+ minimised)<br> - Up to version 0.9.13, improved TrendIndicator 'glow' |
|||
weatherProgram : 0, |
|||
To... |
|||
weatherProgram : 2, |
|||
1.4.1<br> * Updated gauges.js<br> - Fixed comma decimal bug in UV gauge<br> * Updated steelseries.js (+ minimised)<br> - Up to version 0.9.12, no functional changes from 0.9.11<br> * Updated gauges-ssT.htm<br> - I left it using the full steelseries script that I debug with rather then the<br> minimised version - oops!<br> * Updated language.js<br> - Partially translated UV gauge |
|||
=== steelseriesVWSjson.php === |
|||
1.4.0<br> * Updated gauges-ssT.htm (plus other languages)<br> - Added UV gauge<br> - Made Cumulus version/build fields dymanically updated by the script<br> * Updated ddimgtooltip.js (plus minimised)<br> - Amended to cope with non-graphic pop-ups for UV gauge<br> * Updated language.js<br> - Added UV entries, English only for now, translations required<br> * Updated steelseries.js (plus minimised)<br> - Uplifted to version 0.9.11a, Cumulus cutdown version<br> * Updated realtimeguagesT.txt<br> - Added UV and Cumulus version values |
|||
Configure the steelseriesVWSjson.php file settings area near the top of the file for the location of the WeatherFlash Data/ directory (using relative file addressing), and for your |
|||
1.3.4<br> * Updated ddimgtooltip.js/ddimgtooltip.min.js<br> - Fixes temperature graph issue<br> * Updated steelseries.js to library version 0.9.10<br> - Implements new pointer types TYPE15 & TYPE16<br> - Implements the TURNED gauge background<br> - Improved Trend Indicator<br> - Improved pointer shadows |
|||
other preferences (units, timezone, etc.). |
|||
In scripts/gauges.js, |
|||
1.3.3<br> * Updated steelseries.js to library version 0.9.7<br> - Implements trend indicators on Radial gauges<br> - Fixes frame redraw bug in Wind gauge<br> * Updated gauges.js<br> - Implements trend indicators<br> * Updated realtimegaugesT.txt<br> - Added temptrend and presstrend values |
|||
* change the weatherProgram variable to 2 to indicate VWS is being used. |
|||
* change the imgPathURL to the relative URL location of the VWS vwsNNN.jpg graphs. |
|||
* change the realTimeURL_VWS to the relative URL path of the steelseriesVWSjson.php script |
|||
In gauges-ss-basic.htm, |
|||
1.3.2<br> * No functional changes from v1.3.1<br> * Updated all HTML pages<br> - Moved hidden DIV to start of the body<br> - Moved all the scripts to the end of the document<br> - Made w3c validator compliant<br> * Updated gauges-ss.css<br> - Part of w3c validator compliance changes<br> * Updated ddimgtooltip.js/ddimgtooltip.min.js<br> - Part of w3c validator compliance changes |
|||
* remove the wind rose scripts by deleting the following lines... |
|||
<script src="scripts/windrose.js"></script> |
|||
<script src="scripts/RGraph.common.core.min.js"></script> |
|||
<script src="scripts/RGraph.rose.min.js"></script> |
|||
Note that VWS does *not* produce data for all the entries to be displayed. |
|||
1.3.1<br> * Updated this readme<br> - With corrected remote file slashes, and details on configuring the standard Cumulus pages<br> to point to the new SS gauge page<br> * Updated steelseries.js to library version 0.9.6<br> - The inch rain gauge exposed a bug in the core library<br> * Updated gauges.js<br> - Made tick label orientation a globally configured item<br> - Made rain gauge colouring configurable from global variables at the top of the script<br> * Updated realtimegaugesT.txt<br> - Small changes for future consistency |
|||
The following are missing due to this lack of VWS supplied data: |
|||
* windrose display: the display will be disabled by default. |
|||
* rain chart: the time of last rain is 'n/a'. |
|||
* all-time min/max barometer pressure: the Barometer gauge will not show red areas up to the all record low pressure and from the record high pressure to the max of the gauge. |
|||
* some gauges show only current values as the min/max values are not computed by VWS. |
|||
* the humidex number is not provided by VWS, but computed by the steelseriesVWSjson.php script instead, so there is no humidex graph available. |
|||
(Thanks to Ken True of saratoga-weather.org for the VWS support script) |
|||
1.3.0<br> * REQUIRES Cumulus b1025 to function fully (wind direction variation)<br> * Updated steelseries.js<br> - Added WindDirection component, dual pointer for latest & average directions to replace Compass<br> - Switched to a slimed down Cumulus specific version of the library.<br> - For the full library please visit https://github.com/HanSolo/SteelSeries-Canvas<br> * Updated gauges.js<br> - Now uses new WindDirection component, you can switch off the wind direction variation indication<br> using the g_showWindVariation variable (you have a windmilling Fine Offset station for instance!)<br> - Removed Wind Direction LCD panel handling - now redundant with new gauge.<br> - Default gauge size now 251 (was 250), odd number sizes render better<br> - Fixed IE9 javascript exception when realtime txt fetches timed out<br> * Updated gauges-ssT.htm (and other languges)<br> - Removed radio buttons from wind direction gauge<br> - Changed gauge size from 250 to 251<br> * Switched realtimegauges.txt to JSON format data<br> - Removes the need for the parseReatime.js script |
|||
== WeatherCat Users == |
|||
1.2.2<br> * Updated steelseries.js<br> - Minor tweak to stop filled 'areas' overlapping shaded 'sectors' on radial gauges<br> - Minor fix to LED component redraw when changing colour (the halo density used to increase<br> with each colour change)<br> - Added shadows to LCD text for a more 3D effect - Standard LCD colour only.<br> - Optimised the compass rose drawing routines<br> * Added gauges-altT.htm and gauges-alt.css<br> - Alternative minimal page without any gauge option buttons, and a 'compressed' layout<br> * Updated gauges.js<br> - Removed logo's showing by default |
|||
Please see the WeatherCat wiki page for instructions: http://wiki.trixology.com/index.php/Steel_Series_Gauges |
|||
1.2.1<br> * Updated gauges.js<br> - Minor: Changed section colours for temperature and rain rates<br> - Changed logo images to use the imgPathURL variable for their path<br> * Updated steelseries.js<br> - Added boolean parameters showDegrees and showRose to the compass component |
|||
== Meteobridge Users == |
|||
1.2.0<br> * Updated gauges.js<br> - Added demo gauge background image layers to Temperature and Dew Point gauges<br> * Updated steelseries<br> - Added gauge background image layer<br> * Added "images" folder<br> - Two demo background layer images (logoSmall.png, logoLarge.png) |
|||
Some features of the gauges page are not available, when you configure the program type to "4" the |
|||
1.1.5<br> * Updated gauges.js<br> - Added g_forecast_width variable to easily change the size of the status/forecast display<br> * Updated realtimegaugesT.txt<br> - Changed temperature units to use new Cumulus 1.9.2 <#tempunitnodeg> web tag.<br> The scripts will still work with Cumulus 1.9.1 and the old realtimegaugesT.txt. |
|||
script automatically disables the Wind Rose gauge and the pop-up graphs. |
|||
Please download the support script from [http://saratoga-weather.org/wxtemplates/setup-Meteobridge.php Saratoga Weather]. |
|||
1.1.4<br> * Updated language.js<br> - added Dutch translation courtesy of Ron "nitrx"<br> * Added gauges-ssT-nl.htm<br> - new Dutch template translation courtesy of Ron "nitrx"<br> * Updated gauges.js<br> - added sector colouring to the rainrate gauge based on the descriptions in the wiki<br> (http://wiki.sandaysoft.com/a/Rain_measurement) |
|||
(Thanks to Ken True of saratoga-weather.org for the Meteobridge support script) |
|||
1.1.3<br> * Updated gauges.js<br> - fixed incorrect LANG properties .lowest_infoF and .highest_infoF in the temp gauge popup.<br> * Updated language.js<br> - added German translation courtesy of Martin "sharonna"<br> * Added gauges-ssT-de.htm<br> - new German template translation courtesy of Martin "sharonna" |
|||
1.1.2<br> * Updated gauges.js<br> - changes to the changeLang() function to fix 'flashing' effects<br> * Updated steelseries.js<br> - changes to radial gauge SET methods to better support language switching<br> * Updated .htm files<br> - to remove the calls to changeLang() that ran before the gauges were initialised. |
|||
= SteelSeries FAQ = |
|||
1.1.1<br> * Updated gauges.js<br> - fixed temperature popup data strings for languages with masculine/feminine |
|||
Please take a look at the [[SteelSeries FAQ]] if you are having problems with these scripts. |
|||
1.1.0<br> * Now works with Cumulus 1.9.1, adds autoscrolling for long forecasts, changes how multiple<br> languages are handled.<br> * Updated steelseries.js<br> - updated to release 'standard release' 0.7.2 from Gerrit<br> - fixed logic around LED blinking<br> - fixed singleLCD panel clipping text with long thin displays<br> - added autoScrolling, automatically scrolls long messages that do not fit in the display,<br> short messages are still displayed statically.<br> * Updated gauges.js<br> - added 'hot' scale shading (above 45C, 110F)<br> - added check for Cumulus build number in 'station off-line' code<br> * Updated realtimegaugesT.txt<br> - added cumulus build number<br> * Updated parseRealtime.js<br> - updated for extra build number field<br> * Updated gauges-ssT.htm, gauges-ssT-Fr.htm<br> - added hidden span to force early .ttf font download from web servers that do serve .woff files<br> - added include for language.js<br> - updated to HTML 5 standards<br> * Added language.js file<br> - contains language translations, default file contains English & French |
|||
1.0.1<br> * Updated gauges.js, fixed default windspeed unit. Must be 'mph' |
|||
= Downloads = |
|||
1.0 * Updated gauges.js<br> - Now checks for existance of gauge in HTML before attempting to draw it<br> - Now checks the results of parseRealtimeGauges() for expected number of values<br> in order to detect incomplete/failed realtime downloads<br> - LED redraws now limited to state changes, stops 'corona' intensity increasing over time<br> - Added changeLang() function, call this after updating the LANG object<br> - General code tidy up<br> * Updated parseRealtime.js<br> - Now returns the number of Cumulus webtag values found<br> * Updated gauges-ss.htm<br> - Renamed file to gauges-ssT.htm as it is intended to be processed by Cumulus<br> - Genernal code tidy up and made to match standard Cumulus templates better<br> * Changed default paths so gauges-ss can be installed in main Cumulus folder<br> on your web site. |
|||
The code for the gauges is now on GitHub, it can be [https://github.com/mcrossley/SteelSeries-Weather-Gauges/ viewed here]. |
|||
0.9 * Updated gauges.js<br> - Fixed scale shading for farenheit temperatures<br> - Changed rain and rain rate inches gauges to start range of 0-1 inch<br> - Fixed displaying script version in FireFox<br> * Updated steelseries.js<br> - Added variable decimals to fractionalScale type of radialBargraph gauge |
|||
The gauges package can be downloaded from here: [https://github.com/mcrossley/SteelSeries-Weather-Gauges/archive/master.zip Download here]. |
|||
0.8 * Updated ddimgtooltip.js & ddimgtooltip.css<br> - Moved all formating out to the CSS file (courtesy of Ray)<br> - Added rounded corners and slightly large graph image (courtesy of Ray)<br> * Updated realtimegaugesT.txt<br> - Added <#timeUTC> data<br> * Updated parseRealtime.js<br> - Added timeUTC handling<br> * Updated gauges.js<br> - Added functionality to display error message, and flash status LED if the<br> data is 'stale' because the realtime file is not updating.<br> - Added string LANG.led_title_offline<br> - Added g_stationOfflineTimeout variable to determine offline limit |
|||
= Release History = |
|||
0.7 * Updated gauges.js:<br> - Reintroduced cache defeat on realtimegauges.txt GET (IE9 requirement)<br> - Added minimum ranges to barometer scale; 970-1040 hPa or 29.0-30.5 inHg<br> - Improved handling/gauge appearance of inHg and inches of rain units<br> - Improved temperature range handling; now C: -40 to +60, F: -30 to +130<br> * Updated steelseries.js:<br> - fix for small fonts on some browser/OS/driver combinations.<br> - added 'blinking' method to the sensor warning led.<br> - added variable number of decimals on factional scales |
|||
The latest version of the gauges is 2.7.2, a full version history can be [[SteelSeries_Versions|found here]]. |
|||
0.6 * Updated gauges.js:<br> - more tweaking of graph downloads.<br> - added option to put 'status' LCD in 'normal' text mode for accented character display.<br> - all embedded strings now in one section for 'easier' language localisation<br> - English language updates<br> - added redirect to 'old' gauges page for incompatible browsers<br> * Updated steelseries.js:<br> - new version from Gerrit<br> - increased radial/radialbargraph scale font size slightly - improves FF5/Windows appearance(?)<br> - added compass point Symbol customisation<br> * Updated gauges-ss.htm:<br> - now formatted like the 'standard' Cumulus template pages<br> * Minified the ddimgtooltip.js, parseRelatime.js, tween.js, and steelseries.js files as these are pretty stable<br> and not much for people to modify in there. |
|||
0.5 * Updated parseRealtime.js, changes decimal points to match the end users locale<br> * Updated gauges.js, now counts down correctly on http retries.<br> Popup data graphs now only downloaded every 15mins by default.<br> Fixed some remaining comma decimal conversions (hope that is all of them now) |
|||
[[Category:SteelSeries]] |
|||
0.4 * Updated gauges.js (added forescast .trim() for Davis forecasts, force barometer scale to match expected)<br> * Updated ddimgtooltip.js (initial img path was hard coded)<br> * Updated realtimegaugesT.txt (wrong version included in v0.3)<br> |
|||
Latest revision as of 21:53, 23 October 2018
| Name: | SteelSeries Gauges |
| Type: | Web Page |
| Author: | Mark Crossley |
| Contact: | 'mcrossley' via the forum |
| Last update: | 23 October 2018 |
| Version: | 2.7.2 |
SteelSeries JavaScript Gauges
Based on the JavaScript/HTML5 Canvas SteelSeries gauges, this weather gauge page is now available in version 2.
The page is Ajax based and uses the JQuery library to pull a JSON formatted data file from your web server to update the gauge values. By default the page is configured to update every 60 seconds.
Each gauge has has an optional pop-up information box that contains some additional text based data for today, and a graph of recent trends for relevant values.
Please note that these gauges use HTML5 'features' and so will not run on older browsers, in particular versions of Internet Explorer prior to IE9. Also if you are planning on embedding the code in an existing page, then the whole page should be converted to the HTML5 standard.
Quick Start Guide for Cumulus 1 Users (Other software users may want to scan this too)
1. Extract all the file in the SteelSeries zip file to a folder on your PC.
2. Copy "realtimegaugesT.txt" to your Cumulus web folder (N.B. The file in the SteelSeries zip is for Cumulus 1, Cumulus MX supplies its own file with this name, but using a slightly different format).
3. Copy "gauges-ssT.htm" to your Cumulus web folder.
4. On main Cumulus screen, in Configuration menu, pick Internet option, Files tab and complete a row for each file (again this guide is for Cumulus 1, Cumulus MX automatically uploads realtimegauges as a standard file):
realtime file:- Local filename = <path>\Cumulus\web\realtimegaugesT.txt Remote filename = <website_root_path>/realtimegauges.txt Process = Yes Realtime = Yes FTP = Yes (unless you are local hosting) UTF-8 = Yes gauges HTML file:- Local filename = <path>\Cumulus\web\gauges-ssT.htm Remote filename = <website_root_path>/gauges-ss.htm Process = Yes Realtime = No FTP = Yes (unless you are local hosting) UTF-8 = Yes
(The standard Cumulus template is Cumulus\web\gaugesT.htm, this uses "Cumulus\web\gauges-ssT.htm" so you can retain the old one). NOTE: Cumulus does not actually update any data when it processes the (gauges-ssT.htm) web template, it simply replaces the 'static-ish' values such as your station name, location, version etc. If you wish you can edit the gauges-ssT.htm file and directly enter the information, then you do not need to get Cumulus to process the file, just copy it once to your web site, removing the 'T' from the filename. OR, you can let Cumulus process and upload the HTML file to your web site a few times, then remove it from 'files' tab table.
5. If required edit the "gauges.js", the key items are at the top:
- The path on your website to the "realtimegauges.txt" file. - The relative path on your website to your 'trend' graphs folder (images in standard Cumulus set up). - The relative path on your website to your old 'gauges.htm' page. (users with 'old' browsers will be redirected to this page)
6. If you do not require the UV/Solar Index gauges, then change the lines
showUvGauge : true, showSolarGauge : true, to showUvGauge : false, showSolarGauge : false,
7. FTP the folders 'css' and 'scripts' and their contents (the files that are contained in the ZIP file) from your PC to the folder where your "gauges-ss.htm" file is located (probably the same folder where all your other Cumulus HTM files are located) on your web server.
8. Test the page.
Relative Paths
Are just that, they specify where something is on your web site folder structure relative to the page you are currently displaying. If you are installing to a web folder different from your Cumulus 'root' on your web server, you will first need to edit the "gauges-ss.htm" file, and amend the relative path to your Cumulus "weatherstyle.css" file. So if you copy these gauges to a folder called 'gauges-ss' in the root of your website, the relative path of the Cumulus css file is one folder back in the path. You would then enter the path as "../weatherstyle.css".
What Next?
After you get your new gauges page up and running, you will probably want to make it the default gauges page on your web site. So assuming you are running the 'standard' Cumulus web pages (if not then you can figure all this stuff out for yourself), you will need to edit all the Cumulus supplied template files.
These files reside in your "<path to cumulus>\cumulus\web" folder. You will need to edit each xxxxxT.htm file, and near the bottom change the link from "gauges.htm" to "gauges-ss.htm" (also include the path if you have installed the SS gauges into a sub-folder from you main Cumulus web site).
Next time Cumulus updates your web site, the links on all your existing pages should now point to the new SS gauges.
It is as well to leave the original gauges page on your site, the new page will direct any really old incompatible browsers back to the original page.
If you decide on a different 'standard' gauge size, then you need to edit the gauges-ss.css file. By default all the gauges use the ".gaugeSizeStd" class, simply change the width and height settings there,.
You can also remove any HTML elements associated with gauges you will not use as well, again this is not mandatory, the script will remove them dynamically for you.
Browser Redirects
If you want to redirect browsers that do not have scripting enabled, then you will have to do this in the HTML file itself. In the header section add the following code:
<noscript> <meta http-equiv="refresh" content="3; url=index.htm"/> </noscript>
Obviously with the url changed to where ever you want the redirect pointing.
Changing Languages
To switch statically, you need to edit the "gauges.js" file, and change the line 12:
var strings = LANG.EN, to var strings = LANG.XX, (where XX is the desired language code).
To add a new translation, edit the "language.js" file and copy one of the existing sections e.g. English, to the end of the file, changing all the LANG.EN values to LANG.XX (where XX is the code for the new language), and editing all the strings. The zip file contains a language.js file with English, French, German, Dutch, Swedish, Danish, Finnish, Norwegian, Italian, Spanish, and Catalan translations to get you going.
I see the translations as community effort, so I have created a translations page for SteelSeries here in the Wiki. Please contribute by refining or completing these pages.
If you are only going to use one language, then deleting the unused language options and the changeLang() function from the language.js file will speed up the page load time slightly.
To switch languages dynamically, you need to add script to your page which sets the LANG object to equal the desired language and then calls the changeLang() function. e.g.
// Dynamic script to change the default language to German changeLang(LANG.DE);
This will re-label all the gauges, and update the text/radio buttons etc. on the web page.
However, changing the language for the gauges DOES NOT translate the displayed forecast as the text of the message is being supplied by your weather station/software.
Forecast Messages
By default for Cumulus the <#forecastenc> message is displayed which shows either the Cumulus generated forecast or the external station generated forecast depending on how Cumulus is configured. Starting with version 1.9.2 Cumulus has additional forecast message options:
<#cumulusforecastenc> - Always displays the Cumulus generated Zambretti forecast <#wsforecastenc> - Always displays the external weather station forecast
If you wish to use one of these options, then you should edit the "realtimegaugesT.txt" file and replace the '<#forecastenc>' tag with the one of your choice.
NOTE: If your forecast messages use accented characters (or any character not in the basic 103 characters in the LCD font), then I recommend that you disable the digital font on the status/forecast display. Set the following in gauges.js:
digitalForecast : false,
Weather Display users have different options for the forecast message to be used. By default the ccrlocal file uses the Davis VP %vpforecasttext% tag. Change this to what suits you best:
%vpforecasttext% Davis VP forecast %forecasticonword% Words for the (Davis?) forecast icon %dailywarning/forecast% forecast from input daily weather
Adding Logo's/Custom Images to the Gauge Backgrounds
The supplied code contains some commented out instructions to add a small logo to the temperature gauge, and a larger image to the DewPoint gauge. These will probably be removed by most people, they are added to demonstrate how to use this feature. See the comments in gauges.js about removing/adding these logos.
In order to let the gauge background appear through your images you should make them semi-transparent, which means saving them as PNG files.
The SteelSeries code will clip your images if they exceed the gauge background area, I suggest you size the images similar to your desired gauge size. The code will resize the image to fit the whole background, so it you want to retain the aspect ratio make your images square!
Removing a Wind Rose 'gauge'
From release 2.0 I have integrated the Wind Rose 'gauge' into the standard 'package', from v2.1.0 it is enabled by default. To disable the Wind Rose you have to make the following changes...
1. Edit gauges-ssT.htm/gauges-ss-basic.htm and delete the 'radar' scripts towards the end of the document
<script src="scripts/windrose.js"></script> <script src="scripts/RGraph.common.core.min.js"></script> <script src="scripts/RGraph.rose.min.js"></script>
2. Edit gauges.js, and change...
showRoseGauge : true, To... showRoseGauge : false,
That's it, the Wind Rose should now be removed from your page. Note for VWS users the Wind Rose will be automatically disabled, but these users should still remove the scripts from the HTML as above to reduce the page load times.
Altering the gauge 'layout' on the page
It is easy to 'move' the gauges around the page to create alternative layouts. By default, there are four rows of gauges laid out like this (o = optional gauge)...
* * * * * o * * * o o
To move the gauges you just need to edit the HTML file and move <div>'s (and their contents) with a class="gauge". Each 'row' is contained within a <div> with a class="row". If you do re-order the gauges, then DO NOT change the "tip_N" numbers, each number is associated with a particular gauge not it's position on the page.
I use the following 'horizontal' layout on my personal page (no Solar or UV optional gauges, but with the optional Wind Rose)
* * * * * * * * o
Altering the gauge sizes on the page
From version 2.2.0 the sizes of the gauges is controlled via CSS and longer coded in the gauges.js script. By default all the gauge canvas tags are set to pick up their size from the ".gaugeSizeStd" class in gauges-ss.css file. To change the size of all the gauges, simply edit this class and set the width & height to your required size - the width and height should always be the same.
You can easily have different sized gauges on the same page, in the gauges-ss.css I have created two additional classes ".gaugeSizeSml" and ".gaugeSizeLrg", (again you can edit the width/height values of these classes to whatever you want), to assign one of these alternative sizes to a gauge, edit the HTML and change (for example)...
<canvas id="canvas_baro" class="gaugeSizeStd"></canvas>
to
<canvas id="canvas_baro" class="gaugeSizeLrg"></canvas>
This would change the Barometer from a 221 pixel gauge, to 261 pixels (using the default values).
JavaScript Files
Some of the JavaScript files are pre-minimised in the package, the un-minimised versions of these script can be found in the /scripts/src folder. The 'src' folder is not used by the web page in normal use, but for debugging purposes you may want to change the page to these source scripts.
Note: the file "scripts/steelseries_tween.min.js" is a combination of "scripts/src/steelseries.min.js" AND "scripts/src/tween.min.js" concatenated together. You should never have to edit these files, but be aware of this if you do.
All the JavaScript files have been created using a UTF-8 character encoding, when editing the files please use an editor that is capable of retaining the correct file encoding.
Once you are happy with your web page I recommend that you minimise all your scripts, and possibly concatenate them - if you do this though, ensure that you maintain the script load order. Concatenation is not as big a speed up as it used to be as most modern browsers no longer 'block' when downloading a script file.
Weather Display Users
These files will work with WD if you switch the following value in gauges.js:
weatherProgram : 0, To... weatherProgram : 1,
This will make the script use the WD customclientraw.txt file rather than the Cumulus realtimegauges.txt file. A template for this file suitable for processing by WD is provided in the zip file - customclientrawlocal.txt
To process the customclientrawlocal.txt, in WD you need to:
- in control panel, webfiles/web page setup, real time ftp setup
- see the custom client raw file setup...and tick to create that
- make sure the needed customclientrawlocal.txt is in the clientraw folder location
The provided HTML files gauges-ssT.htm etc, are designed to be 'processed' by Cumulus before uploading to the web site and renaming as gauges-ss.htm This processing replaces all the tags like <#location> with general information about your station (the station name) in this case.
To use the templates with WD you will have to manually edit the HTML file, and replace each of these tags with information appropriate to you. I suggest you then save the file as gauges-ss.htm
You will also want to replace the Menu bar at the bottom of the HTML page which is specific to the Cumulus sample web pages.
customclientrawlocal.txt
The value for Humidex is set to Celsius by default. You may want to change this tag from %humidexcelsius% to %humidexfaren% if you use Fahrenheit as your temperature scale. (there is no WD tag to report the value in your default scale). This and the forecast tag (see above) are the only things you should have to edit in the ccr file.
Virtual Weather Station (VWS) Users
These files will work with VWS if you have setup VWS to upload the WeatherFlash conditions files (wflash.txt, wflash2.txt). You do not have to purchase WeatherFlash to use these scripts, but just have to set up VWS to upload the files via HTTP or FTP methods. See VWS, Internet, WeatherFlash dialog for setup and use either Server File or Active Server Page to perform the upload with an interval of 10 seconds or so.
You need to switch the following value in gauges.js:
weatherProgram : 0, To... weatherProgram : 2,
steelseriesVWSjson.php
Configure the steelseriesVWSjson.php file settings area near the top of the file for the location of the WeatherFlash Data/ directory (using relative file addressing), and for your other preferences (units, timezone, etc.).
In scripts/gauges.js,
- change the weatherProgram variable to 2 to indicate VWS is being used.
- change the imgPathURL to the relative URL location of the VWS vwsNNN.jpg graphs.
- change the realTimeURL_VWS to the relative URL path of the steelseriesVWSjson.php script
In gauges-ss-basic.htm,
- remove the wind rose scripts by deleting the following lines...
<script src="scripts/windrose.js"></script>
<script src="scripts/RGraph.common.core.min.js"></script>
<script src="scripts/RGraph.rose.min.js"></script>
Note that VWS does *not* produce data for all the entries to be displayed. The following are missing due to this lack of VWS supplied data:
- windrose display: the display will be disabled by default.
- rain chart: the time of last rain is 'n/a'.
- all-time min/max barometer pressure: the Barometer gauge will not show red areas up to the all record low pressure and from the record high pressure to the max of the gauge.
- some gauges show only current values as the min/max values are not computed by VWS.
- the humidex number is not provided by VWS, but computed by the steelseriesVWSjson.php script instead, so there is no humidex graph available.
(Thanks to Ken True of saratoga-weather.org for the VWS support script)
WeatherCat Users
Please see the WeatherCat wiki page for instructions: http://wiki.trixology.com/index.php/Steel_Series_Gauges
Meteobridge Users
Some features of the gauges page are not available, when you configure the program type to "4" the script automatically disables the Wind Rose gauge and the pop-up graphs.
Please download the support script from Saratoga Weather.
(Thanks to Ken True of saratoga-weather.org for the Meteobridge support script)
SteelSeries FAQ
Please take a look at the SteelSeries FAQ if you are having problems with these scripts.
Downloads
The code for the gauges is now on GitHub, it can be viewed here. The gauges package can be downloaded from here: Download here.
Release History
The latest version of the gauges is 2.7.2, a full version history can be found here.